این روزها که بازار سئو داغ است، یادگیری مهارت های مربوط به سئو تکنیکال یا سئو فنی می تواند، جذاب، مفید و کاربردی باشد! اگر در این مبحث با spa آشنا شده اید و یا نام آن به گوشتان خورده است، همین الان آب دستتان را روی زمین بگذارید و تا انتهای این مقاله همراه من باشید تا در مورد اپلیکیشن های تک صفحه ای بیشتری صحبت کنیم و بگوییم که مزایا و نفاط ضعف single page application چیست؟
اگر دوست دارید که دید وسیعی راجع به این موضوع بدست آورید و یا حتی اگر نیاز به کسی دارید که علاوه بر خدمات سئو بتواند به عنوان مشاور هم در کنار شما باشد و خدمات مشاوره سئو به شما ارائه دهد، می توانید از طریق صفحه تماس با من اطلاعات تماس من را پیدا کنید. در ادامه با من همراه باشید.
در مورد برنامه های تک صفحه ای یا spa چه می دانید؟ spa چیست؟
به صورت کلی single page application یا اپلیکیشن های تک صفحه ای، صفحاتی هستند که اکثر اوقات دچار تغییر نمی شوند و بیشتر سایدبارها و هیدرها ثابت هستند! شاید کمی گیج شده باشید. اگر اینگونه است، زیاد نگران نباشید بگذارید برای شما از بزرگ تر برندهای دنیا مثالی بزنم!
به صورت کلی spa یا single page application یک برنامه وب است که با استفاده از زبان جاوا اسکریپت نوشته شده و برای افزودن محتوای پویا به صفحاتی که کاربران از آن بازدید می کنند، استفده می شود. در واقع یک SPA معمولا تمامی کدهای مورد نیاز سایت را در یک بار در یک صفحه به صورت کامل بارگیری می کند. این موضوع باعث می شود که عملکرد برنامه به صورت کامل درک شود و برای کاربران نهایی افزایش تجربه خوب کاربری وجود داشته باشد
UX عاقلانه، شبیه به یک برنامه دسک تاپ در مرورگر است و هیچ بار پی در پی و طولانی در هنگام پیمایش وجود ندارد. SPA به طور افزاینده ای در توسعه وب مورد استفاده قرار می گیرد. این صفحات به قدری سریع، سرگرم کنند و دارای ساختاری انعطاف پذیر هستند که توسط بزرگترین شرکت های دنیا مورد استفاده قرار می گیرند. در ادامه دو مثال از شرکت های بزرگی که از صفحات تک صفحه ای استفاده می کنند، برای شما آماده کرده ایم:
احتمالا شما با جی میل یا Gmail که همان ایمیل مخصوص گوگل است، آشنا هستید و یا در شبکه اجتماعی فیسبوک Facebook دارای یک اکانت هستید! در نظر بگیرید که هر کدام از این برنامه ها در اصل یک spa هستند چرا که به صورت مداوم تغییر نمی کنند و هدرها و سایدبارهای آن ثابت هستند.
بگذارید این موضوع را کمی ساده تر کنیم! فرض کنید که در جی میل برای یکبار مرورگر شما صفحات سنگین را دانلود می کند و در خود نگه می دارد و در دفعات بعد تنها قسمت مروبوط به ایمیل های جدید، تغییر می کند! این کار حجم دانلود و سرعت بارگذاری را تا حد زیادی افزایش می دهد. اگر در این زمینه آماده ی یک شروع جذاب و سریع هستید، بهتر است که خودتان یک دوره آموزش سئو حرفه ای ببینید.
قبل از اپلیکیشن های تک صفحه ای چه خبری در جهان وب بوده است؟
تاریخچه ی قبل از برنامه های جذاب تک صفحه ای احتمالا برای شما هم جالب خواهد بود! رویکرد سنتی و یا اصطلاحا کلاسیک صفحات وب قبل از این موضوع به اینگونه بوده است، که برنامه های کاربردی چند صفحه ای که با نام MPA یا Multi Page application آن ها را می شناسیم، استفاده می شده است!
این موضوع باعث می شده است که هر تغییر کوچیک، مانند اضافه شدن یک ایمیل جدید به دانلود مجدد تمام صفحه و بارگذاری صفحه بیانجامد! به اصطلاح ساده تر سبک سنتی و قدیمی توسعه برنامه های وب، باعث می شده است که برنامه ها سنگین تر شوند و این موضوع در نهایت باعث ایجاد مشکلاتی در این زمینه شده است.
به نظر شما کدام شیوه بهتر است؟ آیا سبک سنگین و قدیمی وب برای صفحات بهتر بود یا استفاده از تکنولوژی های مانندن Spa که باعث می شوند، مشکلات ما در این زمینه حل شوند؟ اگر فکر می کنید که نظر متفاوتی دارید، می توانید در انتهای این مقاله، بخش نظرات آن را با من و دیگر افرادی که این محتوا را مطالعه می کنند، به اشتراک بگذارید.
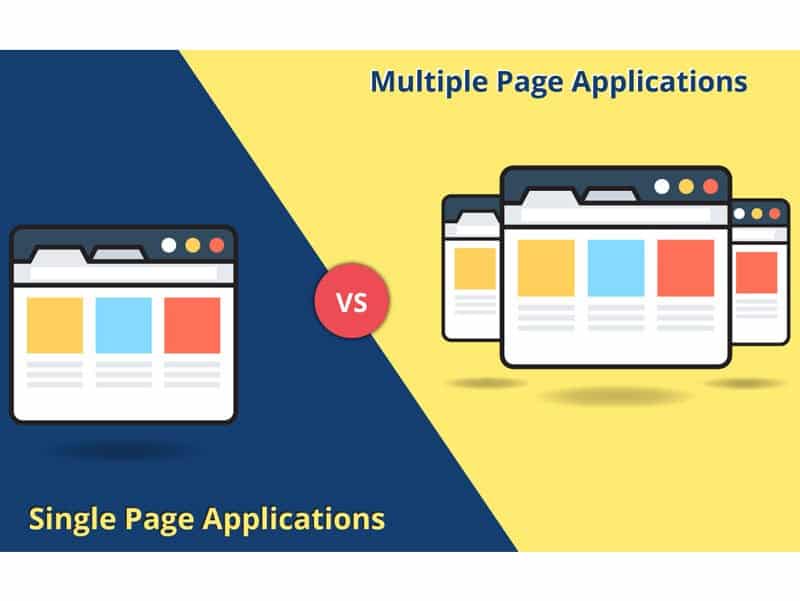
جنگ اپلیکیشن های تک صفحه ای و چند صفحه ای (مقایسه SPA و MPA)
در نظر داشته باشید که هر کدام از این نوع برنامه ها به نوبه خود دارای جایگاه خاص خود هستند، اگر در این زمینه دچار سوال هستید و می پرسید که چرا چنین اتفاقی افتاده است، باید به شما بگوییم که این موضوع کاملا بستگی به هدف و سیستم کاری شما دارد که کدام نوع را انتخاب کنید! در واقع باید با توجه به کار خود، یک مقایسه صحیح در این زمینه انجام دهید.
برای شروع باید بگویم که MPA ها، لایه ظاهری و منطق برنامه را در یک قسمت نگهداری می کنند که این یعنی اگر شما در یک سایت فروشگاهی با برنامه های چند صفحه ای، چیزی به سبد خرید خود اضافه کنید و سپس به صورت عمدی یا ناخواسته بر روی دکمه ی بازگشت کلیک کنید، داده های شما از بین می رود و کالا از سبد خرید شما حذف می شود! فرض کنید که چقدر این موضوع در تجربه ی کاربری تاثیر گذار است و می تواند باعث ایجاد مشکلات متعدد برای شما بشود؟
در نقطه ی مقابل spa ها وجود دارند که ظاهر صفحه و منطق برنامه را در یک قسمت جداگانه از هم نگهداری می کنند که همین موضوع باعث می شود که به عنوان مثال اگر در سایت دیجی کالا به صورت عمدی یا ناخواسته بر روی دکمه بازگشت کلیک کنید، محصولاتی که به سبد خرید خود اضافه کرده اید، باقی بمانند!
چرا سئو کردن Single Page application کار دشوار و سختی است؟
برنامه های تک صفحه ای معمولا اشکالات و مشکلات کمی دارند. آن ها پر از جاوا اسکریپت، AKA یا شمشیر مشهور دو لبه توسعه وب و … هستند. برخی از توسعه دهندگان در نوشتن جاوا اسکریپت بد نیستند، اما برخی از کاربران از روی عمد یا سهود استفاده از این کدها را در مرورگرهای خود غیرفعال می کنند. این موضوع باعث می شود که قابلیت دسترسی تا حد زیادی دشوار شود. در اینجا چون تصمیم گرفتم در مورد سئو کردن صفحات SPA صحبت کنم، بهتر است به مشکلاتی که در این زمینه شایع است، بپردازیم:
محتوای ارائه شده به کاربر یا مشتری
سئو ارائه دهنده سمت مشتری کمی مشکل و دشوار به نظر می رسد. فرض کنید که کاربر می خواهد یک صفحه SPA را مشاهده می کند. اگر شما این صفحات را در موتورهای جستجو بررسی کنید، با کد زیر برخورد می کنید:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="manifest" href="/emoji-search/manifest.json"> <link rel="shortcut icon" href="/emoji-search/favicon.ico"> <title>Emoji Search</title> <link href="/emoji-search/static/css/main.2e862781.css" rel="stylesheet"> </head> <body><noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div><a class="github-fork-ribbon" href="https://github.com/ahfarmer/emoji-search" title="Fork me on GitHub">Fork me on GitHub</a> & <script type="text/javascript" src="/emoji-search/static/js/main.d4350923.js"></script> </body> </html>
کد بالا در واقع بدون محتوای واقعی است و تنها بستر و ظرف نشان دهنده محتوا را شامل می شود. در SPA، جاوا اسکریپت است که محتوا را به این ظرف مرورگر اضافه می کند. البته در موارد دیگری هم وجود دارد یک تماس AJAX محتوای صفحه را از سمت سرور درخواست می کند و فرا می خواند.
اکر شما عنصر بازرسی را در همان برنامه React استفاده کنید، وضعیت فعلی DOM را مشاهده خواهید کرد. به لطف گوگل و خزنده های آن این موضوع کمی برای سئو کردن دشوار می شود و شما نمی توانید به راحتی محتوای خود را به صفحه اول گوگل برسانید.
خزنده گوگل ممکن است که به سختی محتوای درون ظرف را تشخیص دهد که همین موضوع باعث ایجاد مشکلات مختلفی در این زمینه می شود که شما را هم ممکن است، کمی با سختی روبرو کند. شما باید به صورتی کد خود را بازبینی کنید که مطمئن شوید، برای دسترسی خزنده به محتوای درون این صفحات هیچ مشکلی وجود نداشته باشد و یک خزنده قادر باشد، محتوای شما را در صحفات موتورهای جستجو نمایش دهد.
اگر فکر کردید که گوگل شروع به خزیندن جاوا اسکریپت کرده است، احتمالا شما به سال 2014 بازگشته اید. به هر حال مدنظر داشته باشید که تا الان که در سال 2020 هستیم، ثابت شده است که جاوا اسکریپت و سئو خیلی باهم میانه خوبی ندارند و بهتر است که در این زمینه از دستورالعمل راهمنمای گوگل برای وبمستران بهره بگیرید.
URL و مسیریابی
یکی دیگر از مشکلاتی که در این زمینه وجود دارد، یک URL بصری، توصیفی و معماری محتوااست که به سئو کمک می کند. برنامه های تک صفحه ای ساده خارج از جعبه برای مرورگر و دسترسی آن کمی دشوار هستند. در واقع ناوبری در این محتواها کمی سخت است.
برای این موضوع باید توسعه دهنده قادر باشد که آدرس های اینترنتی را با دقت و به بهترین شکل ممکن مدیریت کند. برای این کار و حل این مشکل زیاد نگران نباشید چرا که خوشبختانه تعداد زیادی کتابخانه و ابزارهای مرتبط در این زمینه وجود دارد که به شما کمک می کند در این زمینه موفق عمل کنید.
عملکرد وب موبایل
آخرین مشکلی که برای سئو کردن صفحات تک صفحه ای یا SPA با آن برخورد می کنیم، این است که برنامه های تک صفحه ای سبک با حداقل میزان محتوا در دنیای واقعی کار می کنند. این موضوع باعث تاخیر اتصالات سلولی می شود که این موضوع یک مشکل و موضوع کمی پیچده است. تاخیر می تواند باعث ایجاد مشکلات عمومی تری شود، اما اگر کار با CDN را بلد باشید، احتمالا در این زمینه با مشکل برخورد نخواهید کرد.
حتما متوجه شده اید که این موضوعات شاید چقدر پیچیده هستند، اما چرا این موضوع در سئو فنی مهم است؟ چرا باید به این موضوع توجه کنیم تا به صفحه اول گوگل برسیم! احتمالا جواب این سوال را در بخش بعدی به صورت کامل خواهید گرفت! پس دقت خود را در خواندن این متن افزایش دهید.
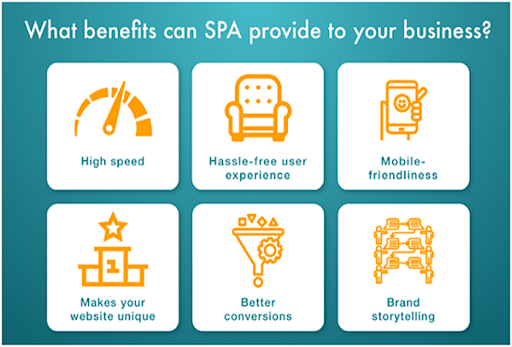
سرعت بارگذاری و تجربه کاربری بهتر با SPA
همانطور که می دانید در استراتژی های سئو دو مسئله سرعت و UX سایت در اولویت هستند! در واقع یک سئوکار باید قادر باشد که با بررسی و بهبود این دو مسئله به شما کمک کند که تجربه ی بی نظیری در این زمینه داشته باشید. هرچقدر که سایت شما برای کاربران رابط کاربری بهتر و رضایت بخش تری داشته باشد، نتیجه ای که دریافت می کنید، جذاب تر خواهد بود.
شما قطعا باید SPA خودتان را برای موتورهای جست و جو قابل درک کنید.
Crawlability: ربات گوگل باید به اسودگی آدرس های صفحات را در سایت پیدا کند و در معماری سایت پیمایش آنجام دهد.
Obtainability: ربات گوگل باید بدون اجرای جاوا اسکریپت به تعاملات کاربران و محتوای اصلی سایت دسترسی داشته باشد.
Perceived site latency: کاربر باید محتوای سایت را به آسودگی و با سرعت بالا دریافت کند.
بخش های زیر می تواند موارد بالا را در سایت هایی که از تکنولوژی SPA استفاده می کنند، میسر کند.
1 – Server-side rendering
2 – Prerendering
3 – Performance/mobile optimization
4 – SEO-friendly URLs
5 – Testing SPA SEO
باید ربات های گوگل و کاربران محتوای DOM سایت را درک کنند.
و باید مطمئن شویم که ربات گوگل چیزی که کاربر می بیند را ببیند. و برای همین دو راه وجود دارد server-side rendering و prerendering.
اگر آماده هستید که با کمک یک سئوکار حرفه ای، این موضوع را در سایت خود بررسی کنید و مشاوره های لازم جهت بهبود رتبه سایت خود در گوگل به سرانجام برسانید، کافی است که از طریق صفحه تماس با من اطلاعات تماس من را پیدا کنید و با من تماس برقرار کنید!