افزایش سرعت سایت یکی از حیاتی ترین عواملی است که هر کسب و کاری در دنیای اینترنت باید به آن توجه ویژه ای داشته باشد. معمولا افرادی که کسب و کاری آنلاین را راه اندازی می کنند، بیشتر از آن که به فکر سرعت سایت باشند، به فکر ظاهر آن هستند. ظاهر سایت نقشی تعیین کننده و بسیار مهم دارد، اما زیباترین سایت ها هم اگر وقت مخاطب را بگیرند و به سرعت خواسته اش را به او ندهند، نتیجه دلخواه را نمی گیرند و مخاطبان را از دست خواهند داد.
سرعت وبسایت نه تنها در جلب کاربر، بلکه یکی از مهمترین اصول سئو می باشد. حال ممکن است بپرسید اهمیت این مفهوم چقدر است؟ تاثیر آن بر روی سئو چگونه است؟ چطور سرعت لود وب سایتمان را بهبود بدهیم؟ با چه ابزارهایی این سرعت را محاسبه کنیم؟ و از این قبیل سوالات! تا انتهای این مقاله همراه من باشید تا پاسخ تمام این سوالات و راهکارهای کاربردی را فرا بگیرید.
سرعت لود سایت چیست؟
سرعت یک وب سایت به سرعت لود شدن محتوای داخل آن گفته می شود. فرض کنید وارد صفحه ای می شوید و برای بالا آمدن بین 5 تا 10 ثانیه باید صبر کنید. شما بودید چه کاری می کردید؟ مطمئنا صبرتان تمام می شد و از آن صفحه خارج می شدید. اگر خودتان صاحب بیزینسی آنلاین هستید و این مطلب را می خوانید، باید بدانید از دست دادن مخاطبی که به علت پایین بودن سرعت سایت، از صفحه شما صرف نظر کند، خسارت زیادی در طول مدت به کسب و کارتان وارد می کند.
از طرفی اگر می خواهید در سئو، بین رقبایتان پیروز باشید و مخاطبان را به آنها واگذار نکنید، باید سرعت وب سایتتان را بهبود ببخشید. گوگل اعلام کرده است که سایت هایی که از سرعت لود شدن پایینی برخوردار هستند، امتیازی منفی به آنها می دهد و این فاجعه ای بزرگ است. اگر نمی خواهید به سرعت وب سایتتان اهمیت بدهید، باید بدانید با الگوریتم کافئین گوگل طرف هستید و در بعضی مواقع مشمول جریمه هم می شوید.
گوگل حامی مخاطبان است و هر اقدامی که باعث جلب رضایت کاربر شود، گوگل هم آن را دوست دارد. آمارهای جالبی از خواسته های کاربران وجود دارد که اهمیت سرعت سایت را برای ما به وضوح روشن می کند. حدود 47 درصد از مخاطبان اینترنت علاقه دارند، تا صفحه مورد نظرشان در 2 ثانیه و کمتر نمایش داده شود. در این بین 40 درصد از کاربران اگر 3 ثانیه یا بیشتر منتظر بمانند، آن صفحه را ترک می کنند. این اعداد به شما نشان می دهد، اگر سرعت سایت بهینه نباشد، تقریبا نیمی از مخاطبان را از دست خواهید داد!
یکی از دلایلی که سبب فروش بیشتر شما می شود، اعتبار برندتان و اعتماد مخاطب به شما است. این دو عامل دست به دست هم می دهند تا مخاطبان را به مشتریانی وفادار تبدیل کنید. جالب است بدانید، سرعت وب سایت رابطه مستقیمی با اعتماد مشتریان دارد. در یک نظرسنجی بین مشتریان، 52 درصد از آنها بیان کرده بودند که سرعت زیاد وب سایت، وفاداری شان را تا حد زیادی افزایش می دهد! این به معنای فروش و شناخته شدن بیشتر کسب و کارتان است. حال شما چه زمانی را برای سرعت وب سایتتان در نظر بگیرید؟
مقبول ترین سرعت لود یک وب سایت چقدر است؟
بهترین زمانی که می توانید برای سرعت سایتتان در نظر بگیرید، 3 ثانیه است! این عدد مورد تایید گوگل هم می باشد. متاسفانه آمارها نشان می دهد، از بین یک میلیون صفحه، 70 درصد آنها که از کشورهای مختلفی هم بودند، بیش از 7 ثانیه زمان برای لود شدن نیاز داشتند.
این موضوع هم می تواند خبری خوب و هم خبری بد باشد! ممکن است شما هم جزو این صفحات باشید و باید فکری به حال صفحات وب سایتتان بکنید. از طرفی کسب و کارهای بسیاری هستند که به این عامل اهمیت نمی دهند و شما می توانید از آنها پیشی بگیرید. سرعت سایت ارزش وقت گذاشتن و هزینه کردن را دارد. از آن غافل نشوید.
اهمیت افزایش سرعت سایت در چیست؟
تا اینجای مقاله، برخی از مزیت های افزایش سرعت سایت را بررسی کردیم. الان می دانیم که باید برای این فاکتور ارزش زیادی قائل باشیم؛ چرا که گوگل هم اهمیت زیادی به آن می دهد. حال اهمیت افزایش سرعت وب سایت را دقیق تر بررسی می کنیم:
بهبود سرعت سایت، اولین فرصت برای تحت تاثیر قراردادن مخاطب است
اگر دوست دارید که مخاطب را در اولین گام تحت تاثیر قرار دهید و کاری کنید که اصطلاحا به عشق در نگاه اول دچار شود، سایت خود را از لحاظ سرعت بهبود ببخشید. وقتی مخاطب با یک سایت روبرو شود که در کم تر از 5 ثانیه کاملا لود شده است، به این جایگاه می رسد که باید این سایت و طراحان آن حرفه ای باشند. شما اینطور فکر نمی کنید؟
به بهبود رتبه گوگلتان کمک زیادی می کند
اگر تجربه استفاده از خدمات SEO و مشاوره سئو را داشته باشید، یکی از اصلی ترین موضوعاتی که بررسی می شود، همین سرعت لود شدن سایت است. سرعت سایت یکی از عوامل تعیین کننده برای الگوریتم های رتبه بندی گوگل است. اگر سرعت لود شدن صفحاتتان کم باشد، موتورهای جست و جوی گوگل صفحات کمتری را مورد بررسی قرار می دهند و این موضوع در ایندکس کردن محتوای وب سایتتان تاثیر بسیار منفی خواهد گذاشت. اگر خواهان قرار گرفتن در صفحه اول گوگل هستید، باید به تمام چیزهایی که گوگل به آن بها می دهد، بها بدهید.
سبب کاهش نرخ برگشتی (bounce rate) می شود
آیا تا به حال نام مفهوم نرخ برگشتی به گوشتان خورده است؟ نرخ برگشتی یا همان bounce rate درصد کاربرانی را نشان می دهد که بعد از بازکردن یکی از صفحات وب سایتتان به قبل باز می گردند یا آن صفحه را می بندند.
اگر سرعت لود شدن سایت شما مورد قبول کاربر نباشد، او دیگر در سایت شما گشت نمی زند و از محتوای آن استفاده نمی کند و مطالب رقیبتان را انتخاب خواهد کرد. گوگل دائما در حال بررسی ترافیک ورودی وب سایت شما است و اگر در این اندازه گیری ها، برای عبور اکثریت این ترافیک 5 ثانیه نیاز داشته باشید، دیگر در صفحات اول قرار نخواهید گرفت.
به افزایش نرخ تبدیل کمک می کند
نرخ تبدیل به درصد مخاطبانی گفته می شود که به مشتریان شما تبدیل می شوند. اگر کاربر برای پیدا کردن آنچه به دنبالش است، زیادی در سایتتان معطل شود، نه تنها کاربرا، بلکه مشتریانتان را هم از دست خواهید داد. تحقیقاتی در این زمینه انجام شده است که نشان می دهد، هر ثانیه دیر کرد لود شدن صفحات وب سایتتان، معادل 7 درصد از فروشتان خسارت در بر دارد! این عدد برای کسب و کارهای بزرگ، مقدار بسیار قابل توجهی است که باید جلوی آن را بگیرید.
سرعت لود بالا به افزایش تعداد ایندکس صفحات توسط گوگل کمک می کند
شما اگر می خواهید که یک سایت با بهینه سازی قوی داشته باشید، لازم است که حتما به این جایگاه برسید که صفحات شما با سرعت و قدرت بیشتری در گوگل ایندکس شوند. هرچقدر که این فرآیند بهتر باشد، نتیجه گیری شما از این روند بالاتر خواهد بود! شاید می پرسید که چطور این کار را باید انجام دهید؟ جواب ساده است! سرعت لود سایت خود را بهبود ببخشید.
سرعت سایت شما خیلی بیش از UX و تجربه کاربری مهم تر است!
این که سرعت سایت شما به چه اندازه است و سرعت آن چقدر است، بسیار مهم تر از ان است که سایت شما چه تجربه کاربری را ارائه می دهد. اگر تجربه کاربری عالی شما باعث می شود که سرعت سایت پایینی داشته باشد، بهتر است که به فکر تغییر باشید و تغییرات سرعت را به تجربه کاربری ترجیح می دهد. شما در کدام دسته قرار دارید؟ به نظر شما سرعت مهم تر است یا تجربه کاربری کاربر؟
مخاطبانتان را راضی می کنید
برای آنکه حس کاربر را نسبت به وب سایتتان بسنجید، نیاز به انجام کار خاص و پیچیده ای ندارید. تنها کافی است خودتان را به جای او بگذارید! افزایش سرعت سایت قطعا رضایت کاربران را به دنبال خواهد داشت و به دنبال این رضایت، فواید فوق العاده دیگری نصیب کسب و کارتان می شود. به شما و برندتان اعتماد می کند، خرید بیشتری انجام می دهد و دیگر رقبا را انتخاب نخواهد کرد.
اکنون چه طور فکر می کنید؟ آیا توجه به سرعت وب سایت و قرار گرفتن در صفحه اول گوگل ارزشش را دارد؟ مطمئن هستم که پاسختان مثبت است. اکنون وقت آن رسیده تا با راهکارها آشنا شوید. برای افزایش سرعت لود سایت چه کارهایی از ما بر می آید؟
افزایش سرعت سایت چگونه بر سئو سایت تاثیر می گذارد؟
در کمی بالاتر خوانید که سرعت سایت شما به بهبود رتبه گوگل شما کمک می کند، اما چطور چنین چیزی ممکن است؟ در این زمینه بهتر است که مدنظر بگیرید، بهبود سرعت سایت و داشتن یک سرعت بالا در بهینه سازی باعث می شود که سایت شما از لحاظ تعداد زیادی از فاکتورهای گوگل، جایگاه بالاتری دریافت کند.
اولین نکته ای که تاثیرگذار است، تغییر در تجربه کاربری است. کاربر دوست دارد که خیلی سریع به نتیجه، محصول یا خدمت دلخواه خود برسد و برای این موضوع 20 ثانیه صبر کردن، کار احمقانه ای بیش نیست. به همین دلیل کاربر دوست دارد که تمام تلاش خود را بکند تا در کمترین زمان با بهترین سایت به هدف خود برسد. بهبود سرعت سایت شما این موضوع را تا حد زیادی بهبود می بخشد.
در قدم بعدی، افزایش سرعت سایت، باعث می شود که خزنده های گوگل قادر باشند، با توانایی بهتری قادر باشند، سایت شما، موضوع و دسته بندی صحیح آن را تشخیص دهند. پس به نظر شما آیا لازم نیست که به این ربات ها برای تشخیص بهتر کمک کنید تا نتیجه آن کسب جایگاه بهتر برای شما باشد؟
چگونه سرعت لود سایت را بالا ببریم؟
راهکارهای افزایش سرعت سایت، برخی تخصصی و برخی دیگر راه هایی ساده و موثر هستند. در ابتدا با برخی از روش های ساده آشنا می شوید. این روش ها به گونه ای هستند که حتی اگر سئوکار نیستید، می توانید کمک چشمگیری به افزایش سرعت لود شدن سایتتان بکنید. با من همراه باشید:
تصاویر و ویدیو هایتان را Lazy Load کنید.
یکی از قابلیت هایی که می توانید برای بهبود سرعت سایت انجام دهید، این است که ابتدا تصاویر و عکس هایی را در صفحه به کاربر نشان دهید که برای او قابل مشاهد است. در واقع با این کار قادر هستید که حجم کمتری برای دانلود به کاربر تحمیل کنید. این کار باعث افزایش سرعت لود کلی سایت و بالا آمدن بخش های مهم آن می شود. تنها در صورتی برخی از عکس های شمال فعال می شوند که کاربر تصمیم بگیرد به پایین حرکت کند و بقیه بخش ها را نگاهی بیندازد.
بارگذاری تنبل با به تعویق انداختن بارگذاری تصاویر و فیلم ها، سرعت صفحه را بهبود می بخشد تا زمانی که در صفحه قابل مشاهده باشند. اگر از وردپرس 5.5+ استفاده می کنید، بارگذاری تنبل تصویر به طور پیش فرض فعال است، اما برای فایل های ویدیویی اینگونه نیست.
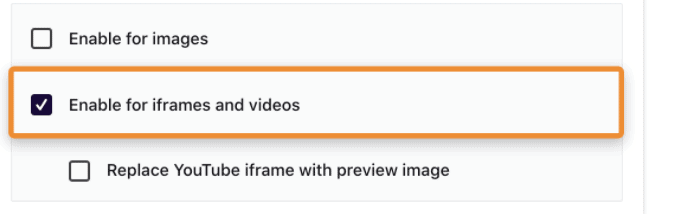
اگر از WPRocket استفاده می کنید، با علامت زدن در کادر “Enable for iframes and videos” در تنظیمات LazyLoad این مشکل را حل کنید.
اگر از WPRocket استفاده نمی کنید ، افزونه Lazy Load for Videos رایگان همان کار را انجام می دهد.
تصاویر خود را بهینه کنید.
یکی از مهمترین دلایلی که سبب می شود سرعت لود شدن محتوای صفحات پایین باشد، حجم زیاد آنها است. تصاویر در این افزایش حجم نقش پررنگی را بازی می کنند. همچنین بهینه سازی تصاویر، کاری بسیار ساده و نیاز به کد نویسی و تخصص ندارد. تا جایی که می توانید از عکس های بزرگتر از سایز لازم استفاده نکنید. پیشنهاد می کنم برای فعالیت های گرافیکی تان از فرمت PNG و برای تصاویر دیگر از فرمت JPG استفاده کنید. پیش از آنکه عکس ها را همراه با محتواهای دیگرتان بارگذاری کنید، از فشرده سازی عکس ها مطمئن شوید. بدین منظور می توانید از ابزارهایی مانند فتوشاپ، JPEG imager و … استفاده کنید.
Lazy-loading بسیاری از مشکلات مربوط به تصاویر را برطرف می کند، اما هیچ کمکی به تصاویری نمی کند که زمان بارگذاری بالایی دارند. هرچه سایز تصاویر بزرگتر باشند، بر زمان بارگیری تأثیر منفی می گذارد.
برای حل این مسئله، تصاویر خود را با یک پلاگین مانند Shortpixel فشرده کنید. فقط آن را نصب کنید، فعال کنید، به تنظیمات بروید، کلید API خود را وارد کنید، روی “Save and Go to Bulk Process” کلیک کنید ، سپس “Restart optimizing” را کلیک کنید.
اگر متوجه شدید که اینها خیلی کم کیفیت هستند، به تنظیمات بروید و نوع فشرده سازی را به glossy or lossless تغییر دهید.
منابع CSS و JavaScript را با هم ترکیب کنید.
اکثر وب سایت ها شامل چندین پرونده CSS و JavaScript هستند. برخی برای مضامین، برخی دیگر برای افزونه ها هستند و ممکن است برخی از موارد سفارشی را نیز داشته باشید. ترکیب این منابع ممکن است سرعت را افزایش دهد، اما این به تنظیمات سرور شما بستگی دارد.
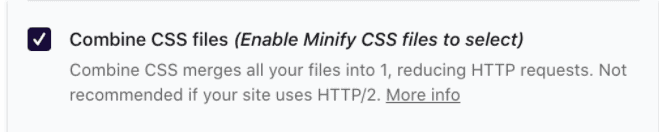
برای انجام این کار در WPRocket، کادرهای انتخاب را در بخش “Combine files JavaScript” و “Combine files CSS” در تنظیمات علامت بزنید.
بهترین افزونه برای افزایش سرعت سایت وردپرس چیست؟
اگر از وردپرس برای مدیریت محتوای وب سایتتان استفاده می کنید می توانید از افزونه های WPFFPC، WP ROCKET، WP Super Cach و W3 total Cache استفاده کنید.
از افزونه کش مرورگر استفاده کنید
زمانی که شما صفحه ای را در اینترنت باز می کنید، سرور آن سایت اطلاعات را از پایگاه داده در قالب قایل های PHP دریافت می کند و به صورت HTML به شما نمایش می دهد. همین نمایش اطلاعات زمان زیادی را می گیرد و در افزایش سرعت سایت بسیار موثر است. استفاده از افزونه کش به شما کمک می کند تا زمانی که کاربر اولین صفحه را باز کرد، اطلاعات ثابت صفحه برای او ذخیره شود و برای صفحات دیگر وب سایتتان نیاز به بارگذاری مجدد نباشد. این فرآیند کمک زیادی به افزایش سرعت وب سایتتان می کند.
حافظه کش فرایندی است که به طور موقت پرونده ها را ذخیره می کند تا بتواند آنها را با بازده بیشتری به بازدیدکنندگان تحویل دهد.
دو نوع حافظه کش اصلی وجود دارد:
حافظه کش مرورگر: پرونده های معمولی را ذخیره می کند مانند لوگوها در هارد دیسک کاربران، بنابراین کاربران مجبور نیستند بار دیگر آنها را بارگیری کنند.
حافظه کش سرور: نسخه صفحه وسایت کاملاً ساخته شده را در سرور ذخیره می کند، بنابراین لازم نیست هر بار که بازدید کننده جدیدی از آن درخواست می کند، دوباره ساخته شود.
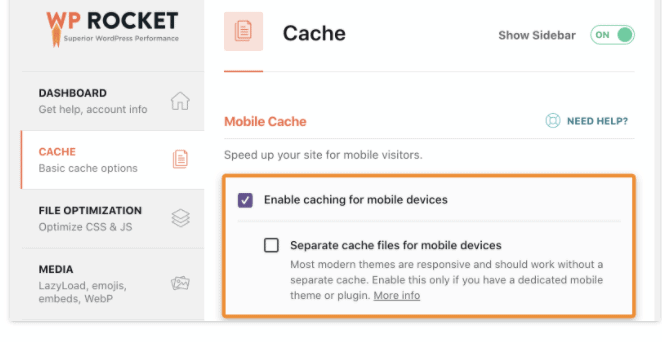
WP Rocket فعال کردن کش مرورگر را ساده می کند. فقط آن را خریداری، نصب و فعال کنید. حافظه کش به طور پیش فرض روشن است. اگر سایت شما آپ است، به تنظیمات حافظه پنهان رفته و کادر را علامت بزنید تا حافظه کش را برای دستگاه های تلفن همراه نیز فعال کنید.
اگر به دنبال گزینه رایگان هستید؟ W3 Total Cache را امتحان کنید.
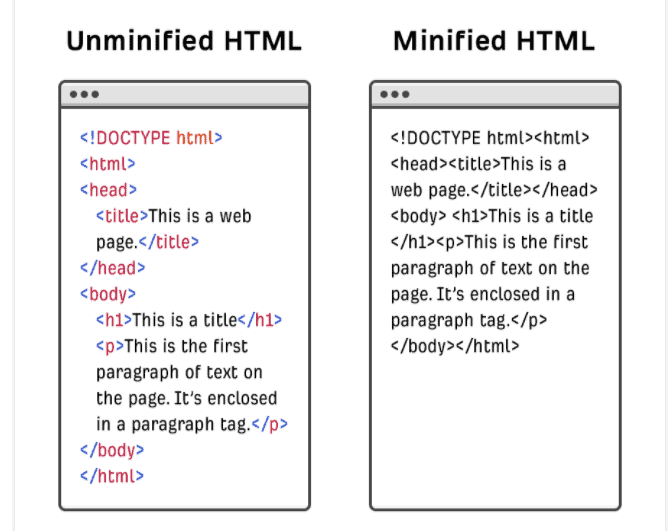
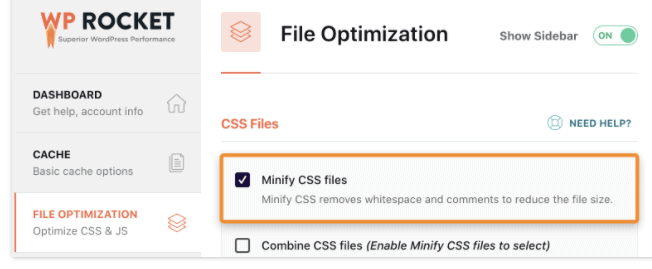
کد های خود را مینی فای(Minify) کنید.
Minification برای کاهش حجم پرونده، فضای خالی و کامنت ها را از کد حذف می کند. و پرونده های کوچکتر باعث بارگذاری سریعتر می شوند.
اگر از WP- Rocket استفاده می کنید، کادرهای تأیید را علامت بزنید تا CSS و JavaScript را در تنظیمات مینی فای کنید.

Google Fonts را بهینه کنید.
بسیاری از سایت ها از Google Fonts استفاده می کنند و این فونت ها باید هر بار که کسی از وب سایت شما بازدید می کند از سرور Google بارگیری شود. این می تواند یک فرایند زمانبر باشد زیرا سرور شما باید HTTP را درخواست کند، یک فایل CSS را بارگیری کند و سپس فونت را از محل ارجاع داده شده در صفحه سبک بارگیری کند. و این کار را باید برای هر فونت موجود در صفحه انجام دهد.
اگر از WPRocket استفاده می کنید، به طور خودکار درخواست های Google Fonts را بهینه می کند. درغیر اینصورت، Swap Google Fonts Display نقطه شروع خوبی است.
Preloading را فعال کنید
Preloading به شما امکان می دهد منابع اساسی را تعریف کنید بنابراین مرورگرها اولویت بارگیری پرونده ها را می دانند.
به عنوان مثال ، بگذارید بگوییم کد شما به این شکل است:
<html> <head> <script type=”text/javascript” src=”somefile.js”></script> <link rel=”stylesheet” href=”/style.css”> </head> <body> Content </body> </html>
بر اساس این کد، ابتدا فایل JavaScript به دلیل سلسله مراتب بارگیری می شود. این ایده آل نیست زیرا پرونده CSS تقریباً مهمتر از کد JavaScript است.
ساده ترین راه حل این است که یک خط کد دیگر اضافه کنید، مانند این:
<link rel="preload" href="/style.css" as="style">
این به مرورگرها می گوید، فارغ از سلسله مراتب، فایل CSS را نسبت به فایل JavaScript در اولویت قرار دهند.
با ویرایش کد می توانید ویژگی های Preloading را به صورت دستی اضافه کنید، اما این می تواند گیج کننده شود، مگر اینکه بدانید چه کاری انجام می دهید. نصب WPRocket بسیار ساده تر است، که این کار را به صورت خودکار خارج از باکس انجام می دهد.
DNS پرووایدر را به Cloudflare تغییر دهید.
وب سایت ها حاوی فایل هایی هستند که روی درایوهای سخت (سرورها) متصل به اینترنت قرار دارند. و هر دستگاهی که به اینترنت متصل است دارای یک آدرس IP است(به عنوان مثال ، 123.123.12.1).
از آنجا که به خاطر سپردن آدرس های IP سخت است، نام دامنه ها با استفاده از DNS که مخفف Domain Name System است به آدرس های IP نگاشت می شوند. شما می توانید این را به عنوان دفترچه تلفن وب بدانید. وقتی دامنه ای را در مرورگر خود تایپ می کنید، جستجوی DNS برای یافتن آدرس IP سرور اتفاق می افتد.
اما نکته اینجاست: اکثر مردم از ارائه دهندگان DNS رایگان از ثبت دامنه خود استفاده می کنند که معمولاً کند است.
اگر DNS شما کند هست، به یک ارائه دهنده DNS سریعتر مانند Cloudflare کوچ کنید.
طراحی درست و اصولی داشته باشید
در مرحله ی طراحی وب سایتتان حساسیت به خرج دهید. گاهی طراحی نادرست و استفاده از برخی قالب ها، تاثیر قابل توجهی برروی کند شدن سرعت سایت میگذارد. اگر از قالب های وردپرسی استفاده می کنید، از استاندارد بوذدن قالب مطمئین شوید و تا جای یکه می توانید از قالب هایی استفاده کنید که انمیشین و محتوای گرافیکی متحرک کمتر دارند.
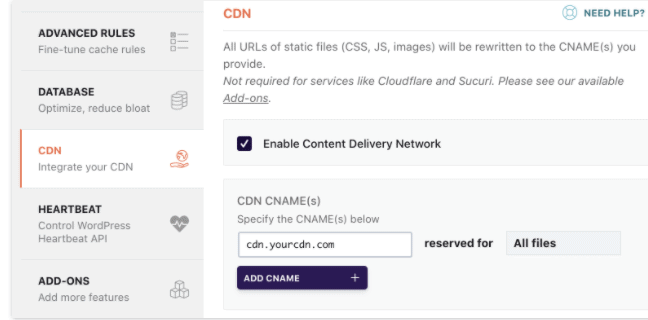
از CDN استفاده کنید.
اگر سیاست های کسب و کارتان به گونه ای است که از کشورهای مختلف بازدید کننده دارید، حتما از CDN ها استفاده کنید. CDN یا شبکه توزیع محتوا به شما کمک می کند تا محتوای وب سایتتان در سرورهای مختلفی در سرتاسر جهان ذخیره شود. بدین روش اگر کاربری از جایی دیگر به دنبال استفاده از محتوای وب سایت شما باشد، از نزدیک ترین سرور خود به جای سرور اصلی شما استفاده می کند. این کار باعث افزایش سرعت می شود.
شبکه های تحویل محتوا (CDN) گروهی از سرورها هستند که در سراسر جهان توزیع شده اند. هر یک از اینها یک نسخه از وب سایت شما را ذخیره می کند، بنابراین اتصال کاربران هنگام درخواست صفحات وب سریعتر است.
به عنوان مثال، بگذارید بگوییم سرور میزبان وب شما در انگلستان است. اگر کسی از ایالات متحده به سایت شما مراجعه کند و شما از CDN استفاده نکنید، ارتباط بین دستگاه او و سرور شما کند خواهد شد. اگر شخصی از ایالات متحده بازدید کند و شما از CDN استفاده می کنید، دستگاه او به نزدیکترین سرور متصل می شود که به اتصال سریعتر کمک می کند.
ارائه دهندگان CDN زیادی وجود دارد، بنابراین تنها کاری که شما باید انجام دهید اینست که یکی را انتخاب کنید، آن را در WPRocket فعال کنید و CNAME را وارد کنید.
فعالیت های پس زمینه تان را حساب شده استفاده کنید
در استفاده از فعالیت های پس زمینه افراط نکنید. وقتی شما در حال استفاده از محتوای یک صفحه هستید، پشت زمینه آن ممکن است اقداماتی انجام شود. به عنوان مثال ممکن است افزونه های backup در حال پستیبان گرفتن باشند و یا برنامه هایی اجرا شوند. تعداد زیاد این فعالیت ها، سبب کند شدن صفحات وب سایت ما می شود؛ از این رو در استفاده از آنها دقت به خرج دهید.
افزونه های بدون استفاده را حذف کنید.
احتمالاً مجموعه ای از افزونه ها را در سایت وردپرسیتان نصب کرده اید که از آنها استفاده نمی کنید. برخی از اینها می توانند بر سرعت صفحه تأثیر بگذارند، بنابراین ارزش غیرفعال کردن و حذف نصب را دارند.
فقط هنگام انجام این کار مراقب باشید و اگر مطمئن هستید که افزونه بدون استفاده است، این کار را بکنید.
در انتخاب افزونه ها دقیق باشید.
برخی از پلاگین ها، از قدرت کد نویسی پایینی برخوردار هستند و همین موضوع سبب کند شدن سایت می شود. پیشنهاد میکنم در انتخاب افزونه ها دقیق باشید و در بین بهترین ها انتخاب کنید.
انتقال اسکریپت ها به آخر تگ BODY سایت
یکی از کارهایی که در این زمینه می توانید انجام دهید به تاخیر انداختن در بارگذاری جاوا اسکریپت است که کدهایی با حجم بالاتری هستند. برای این کار می توانید از انتقال اسکریپت ها به آخر تگ body شروع کنید. البته اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید، می توانید با استفاده از افزونه ای به اسم wp-rocket کار خود را راه بیندازید و همین موضوع را انجام دهید.
با فایل های چند رسانه ای چه می کنید؟
همانطور که در بخش بهینه سازی تصاویر اشاره کردم، حجم محتوای صفحات تاثیر زیادی بر روی سرعت سایت می گذارد. اگر برای تولید محتوای وب اسیتتان ارزش قائل هستید، حتما در کنار تصاویر از ویدیوها و فایل های چند رسانه ای هم استفاده می کنید. استفاده از این نوع محتواها را بسیار توصیه می کنم؛ اما دقت داشته باشید که آنها را مستقیما در هاست خود بارگذاری نکنید. برای رفع این مشکل می توانید یک هاست جداگانه برای آپلود ویدیو در نظر بگیرید و یا از سایت هایی مثل آپارات استفاده کنید.
بهینه سازی دیتابیس یا Optimize Database چرا و چگونه؟
یکی دیگر از کارهایی که برای افزایش سرعت سایت خود می توانید به کار ببرید، این است که دیتابیس را بتوانید، بهینه سازی کنید. این کار باعث می شود که قادر باشید تا حد زیادی با سرعت لود بهتری روبرو شوید. اگر از سیستم های مدیریت محتوایی مانند وردپرس یا دیگر سیستم های مدیریت محتوا مانند جوملا استفاده می کنید، برای این کار باید یکسری فعالیت رما به صورت منظم انجام دهید.
هنگامی که شما از افزونه ها و سیستم های مدیریت محتوای غیر اختصاصی استفاده می کنید، داده های موجود در دیتابیس شما به صورت نامنظمی افزایش پیدا می کنند که شاید تنها راه حل موجود در این زمینه برای شما این باشد که خودتان دست به کار شوید و آن ها را منظم کنید. این افزایش اطلاعات بدون مرتب سازی، به مرور تاثیرات وحشتناکی را بر روی سرعت سایت شما می گذارد.
برای مرتب سازی به صورت منظم لازم است که حتما از پرونده های پشتیبان خود برای اطمینان بیشتر نسخه پشتیبان تهیه کنید. اگر در این زمینه به مشکل برخورد کردید، حتما و حتما از افراد حرفه ای کمک بگیرید چرا که ممکن است با یکسری فعالیت اشتباه کل سایت شما و محتویات موجود در آن بر باد بروند. آیا شما چنین چیزی را می خواهید؟
همیشه آخرین نسخه PHP را داشته باشید
برای این که به آخرین تکنولوژی ها دسترسی داشته باشید، لازم است که حتما از آخرین نسخه PHP موجود استفاده کنید. این کار کمک می کند که شما با روند و شکل بهتری به جایگاه دلخواهتان برسید. هرچقدر که این کار را با شکل و روش بهتری انجام دهید، نتیجه بهتری دریافت می کنید. نصب آخرین نسخه PHP ممکن است که کار پیچیده و یا زمانبری نباشد، اما مطمئن باشید که کار به شدت تاثیرگذاری است که باید آن را انجام دهید.
تعداد درخواستهای HTTP را کم کنید
یکی از موضوعات شایعی که ممکن است با آن برخورد کنید، این است که درخواست HTTP شما زیاد باشد. این موضوع می تواند باعث کند شدن سایت شما شود که اصلا موضوع خوبی نیست! هنگامی که شخصی به سایت شما مراجعه می کند، پرونده های خاص درخواستی را ایجاد می کند که معمولا این کار با کمک مرورگر انجام می شود. اگر دوست دارید که سایت شما کمترین میزان فایل های سرور خراب را داشته باشد، حتما در این زمینه باید از روش ها و شیوه هایی استفاده کنید که تعداد درخواست های HTTP را به حداقل میزان ممکن می رساند.
روش ها و شیوه هایی که با استفاده از آن ها قادر هستید، درخواست های HTTP را کاهش دهید و افزایش سرعت سایت را دوباره تجربه کنید:
- ترکیب اسکریپت های جاوا، سی اس اس و اچ تی ام ال در اولین قدم
- تاجایی که ممکن است بجای تصاویر از سی اس اس استفاده کنید
- کاهش عناصر و المان های صفحه را امتحان کنید
- استفاده از افزونه حافظه پنهان یا کش
- و …
اگر در این زمینه احساس می کنید که خودتان قادر نیستید، کار خاصی انجام دهید، بهتری اقدامی که می توانید داشته باشید، این است که از یک متخصص سئو حرفه ای کمک بگیرید تا این کارها را برای شما در کوتاه ترین زمان ممکن انجام دهید. آیا فکر می کنید که به تنهایی قادر به انجام چنین کارهایی هستید؟
Gzip و اهمیت وجود داشتن آن بر روی هاست
Gzip در واقع مجموعه از کدهاست که باعث می شود، حجم فایل ها تا حد زیادی کاهش پیدا کند و در نتیجه سرعت سایت بهبود پیدا کند. معمولا شرکت های معتبر هاستینگ امکان وجود Gzip را بر روی هاست مشتری خود بوجود می آورند. اگر سایت شما از لحاظ بخش های مختلف دارای مشکل سرعت است و شما هنوز بر روی هاست خود Gzip ندارید، بهتر است که به فکر آن باشید.
این فشرده سازی مدن کمک می کند که کدهای HTML و CSS و حتی جاوا اسکریپت به خوبی فشرده شوند و مشکلی در آن بوجود نیاید. اگر برای این موضوع خودتان نمی توانید اقدام کنید، باید یک کارشناس، مشاور و یا سئوکار در این زمینه استخدام کنید تا این کار را به سرعت برای شما انجام دهد.
کدهایتان را فشرده سازی کنید
بعضی از فایل های html، css و یا javascript دارای حجم بالاتر از 150 مگابایت هستند. پیشنهاد میکنم برای کمک به افزایش سرعت سایت آنها را با استفاده از gzip فشرده سازی کنید. Gzip به شما کمک می کند تا حجم این فایل ها را حتا تا 70 درصد کاهش دهید. همچنین فاصله های اضافی و سطرهای خالی را در لابه لای کدهایتان از بین ببرید.
این موارد برخی از کاربردی ترین فعالیت های ساده ای بودند که به افزایش سرعت سایت شما کمک بسیار زیادی می کنند؛ اما این انتهای ماجرا نیست و راهکارها به همین موارد ختم نمی شود. راهکارهای دیگر بسیار تخصصی هستند و متناسب با وب سایت شما بررسی می گردند؛ از این رو نیازکند مشاوره سئو هستند. خدمات سئو به شما کمک می کند تا تمامی نقطه ضعف های وب سایتتان را بشناسید و تا حد ممکن آنهارا برطرف کنید.
با کاربردی ترین ابزارهای تست سرعت سایت آشنا شوید:
پس از آنکه اقدامات لازم را در زمینه افزایش سرعت وب سایتتان انجام دادید، وقت آن است که پیشرفت کارتان را مورد بررسی قرار دهید. یا حتی ممکن است بخواهید با انجام هر قدم از تاثیر آن بر روی افزایش سرعت آگاه شوید. ابزارهایی کاربردی و رایگان وجود دارند که به شما در این زمینه کمک می کنند. با من همراه باشید:
تست سرعت سایت توسط PSI گوگل
یکی از بهترین ابزارهایی که برای سنجش سرعت سایت وجود دارد، توسط گوگل ارائه شده است. سایت Google PageSpeed Insights در بین سئوکاران، با عنوان پیج اسپید معروف است. این سایت دو رتبه برای وب سایت شما در نظر می گیرد. یکی از آنها، برای سرعت سایت در محیط دسکتاپ و دیگری سرعت در دستگاه های موبایل است.
پس استفاده از این ابزار دو کنش روی سایت شما انجام می شود و از طریق آنها، سایت شما با عددی در بازه 0 تا 100 رتبه بندی می شود. هر چه عدد تعلق گرفته به وب ساییتان بالاتر باشد، نشان دهنده سرعت بیشتر آن است. اگر این عدد بالای 85 باشد، یعنی شما دارای سایتی سریع و بهینه هستید. سایت thinkwithgoogle هم بر مبنای پیج اسپید گوگل است؛ اما این سایت به صورت تخصصی روی پلتفرم گوشی کار می کند.
ابزار تست سرعت سایت Pingdom
یکی دیگر از بهترین ابزارهای موجود برای بررسی عملکرد وب سایت ها در زمینه سرعت بارگذاری صفحاتشان، ابزار آنلاین Pingdom است. این سایت به طور خاص برای سرعت سایت فعالیت می کند و آمارها و گزارشات بسیار مفیدی را در اختیار وبمسترها و صاحبان کسب و کارها می گذارد.
ابزار تست سرعت سایت GTmetrix
جی تی متریکس از محبوب ترین ابزارهای تست سرعت سایت است که طرفداران زیادی در بین وبمستران ایرانی دارد. این ابزار در مقایسه با دو ابزار قبلی، اطلاعات جزئی تری را در رابطه با عملکرد سرعت سایت در اختیارتان می گذارد. این سایت به بررسی پارامترهای مختلفی که به افزایش سرعت وب سایتتان کمک می کند، می پردازد. جالب است بدانید بیشترین کاربران این سایت ایرانی ها و سایت های ایرانی است. این سایت به شما اجازه می دهد تا از گزارشات را در قالب فایلی با فرمت CSV خروجی بگیرید.
ابزار تست سرعت سایت WebPagetest
Webpagetest هم یکی از پرکاربردترین ابزارهای تست سرعت است که وبمسترها از آن استفاده می کنند. این سایت به شمخا انجام می دهد تا سرعت وب سایت را از طریق مرورگرهای مختلف و یا مانتورینگ های متفاوت مورد بررسی قرار دهید. اگر شما دارای یک وب سایت چند زبانه هستید، این ابزار کمک زیادی به شما می کند. ممکن است بپرسید ویژگی خاص آن نسبت به ابزارهای دیگر چیست؟ ویژگی منحصر به فرد این ابزار در آن است که از نموداری آبشاری و دقیق از نحوه فراخوانی ها فایل ها روی وب سایت به شما می دهد.
ابزارهای تست سرعت تنها محدود به همین 4 مورد نمی شوند و با کمی جست و جو در اینترنت متوجه می شوید، تنوع بسیار بالایی دارند. عقل حکم می کند از ابزارهایی که آزمون خود را پس داده اند و در بین مردم ایران محبوب شده اند استفاده کنیم. خوب است بدانیم ابزارهای دیگری مانند Devtools گوگل کروم و lighthouse گوگل کروم وجود دارند که سرعت سایت را به طور اختصاصی از داخل ایران بررسی می کنند.
جمع بندی
مفهوم سرعت سایت و بهبود لود وب سایت بسیار فراتر از یک موضوع تخصصی در طراحی سایت و کسب و کارهای اینترنتی است. پیشنهاد می کنم این مقاله را به طور کامل بخوانید تا در کنار درک اهمیت این مفهوم، از مزیت ها و راهکارهای آن نهایت استفاده را هم ببرید. افزایش سرعت لود شدن محتوای یک وب سایت در نهایت منجر به فروش بیشتر و موفقیت کسب و کار می شود. آن را دست کم نگیرید و استفاده از مشاوره سئو را در اولویت قرار دهید.