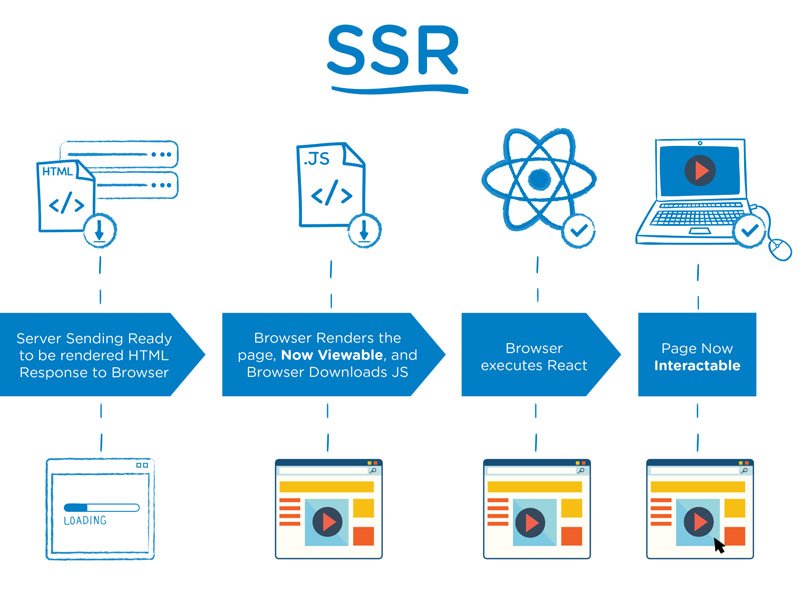
سرور ساید رندرینگ یا (ssr(server side rendering چیست؟ یکی از سوالاتی که از من در مورد سئو تکنیکال به عنوان یک مشاور سئو پرسیده می شود، این است که در این زمینه می خواهم در این مقاله اطلاعات کوتاهی به شما ارائه دهم. به صورت کلی اجرای سمت برنامه React یا همان سمت سرور و انتقال ریسپانز به شکل HTML سمت کاربر به طوری که React بدون نیاز به render دوباره از حالت فعلی بتوان استفاده کرد!
چرا باید از ssr(server side rendering) استفاده کرد؟
در این زمینه توضیحات گوناگونی ارائه شده است، اما مهم ترین دلیلی که باعث می شود از این موضوع استفاده کنید، موارد زیر هستند:
- SSR به راحتی قادر است که به شما HTML بدهد! در واقع شما می توانید در مرورگرهای قدیمی هم از برنامه React استفاده کنید!
- این موضوع تا حد زیادی باعث افزایش سرعت سایت شما در سمت سرور می شود. این موضوع برای بهینه سازی سایت به شدت مهم است. اگر سایت پر سرعت تری می خواهید، می توانید از خدمات سئو استفاده کنید!
- یکی از بزرگترین مزیت های این موضوع، سئو و بهینه سازی سایت شما به آسانی است.
در کنار این مزایا که باعث می شود شما از SSR استفاده کنید، معایب این کار را هم بهتر است که بشناسید! در این زمینه به مهم ترین معایب این موضوع اشاره کرده ام:
- پیاده سازی سخت و نیاز به دانش فنی که هرکسی از عهده ی آن بر نمیاید!
- SSR تا حدی ممکن است که بر روی زمان ریسپانس شما تاثیر بگذارد که دلیل آن یکبار اجرای آن در سمت سرور است.
آسان کردن کار خزنده بوب موتورهای جستجو مانند گوگل و بینگ (+شبکه های اجتماعی توئیتر، فیس بوک و …)
باید بدانید که گوگل، بینگ، فیسبوک، توییتر و … همه برای فهرست بندی محتوای برنامه شما و ایجاد جستجو در بین مطالب موجود در وب به سایت هایی در این زمینه متکی هستند. این مرورگرها و برنامه هایی که این شبکه های اجتماعی و موتورهای جستجو استفاده می کنند، تعاملی انسانی ندارند، به همین علت لازم است که تا حد ممکن کار را برای آن ها آسان کرد.
استفاده از SSR با استفاده از انگولار می تواند کاری کند که به راحتی خزنده های مرورگرها و موتورهای جستجو قابلیت جستجو داشته باشند و جالب است بدانید که این کار بدون مرور کدهای جاوا اسکریپت صورت می گیرد. این موضوع به این دلیل است که هر URL یک صفحه کاملا رندر شده را بر می گرداند.
بهبود عملکرد در دستگاه های همراه و کم مصرف
برخی از دستگاه ها از جاوا اسکریپت به طرز جالبی پشتیبانی نمی کنند! پشتیبانی نکردن از جاوا اسکریپت و یا ضعف در پشتیبانی این زبان باعث می شود که برنامه عملکرد خوب و قابل قبولی نداشته باشد. برای این موارد احتمالا راه حل این است که برنامه بدون کدهای جاوا اسکریپت توسط ارائه شود. این نسخه محدود با کمک SSR قابل پیاده سازی و داشتن همان تجربه کاربری یا UX است.
نمایش سریع صفحه اول
نمایش سریع و افزایش سرعت برای نشان دادن محتویات صفحه اول از جمله مزایایی است که SSR همراه خود می آورد. این موضوع در جذب کاربران بیشتر و بارگذاری سریعتر صفحات و بهبود رتبه سایت در موتور جستجوی گوگل کاملا موثر است. شاید شما این کار را کردید و فکر کردید که سرعت آنچنان تغییر نکرده است. در مسئله سرعت بارگذاری این را مدنظر داشته باشید که کمترین میزان تغییرات هم مهم است.
شما با استفاده از انگولار و SSR در کنارهم به عنوان مکمل قادر هستید که صفحات فرود را برای برنامه ایجاد کنید. صفحات HTML خالص هستند و حتی اگر شما Javascript را غیر فعال کنید، می توانید صفحه نمایش بزرگتری را ایجاد کنید. در نظر داشته باشید که صفحه حوادث توسط مرورگر کنترل نمی شود، اما از طریق سایت با استفاده از routerlink قابل پشتیبانی است.
در عمل ، برای حفظ توجه کاربر ، یک نسخه ثابت از Landing Page را ارائه می دهید. در عین حال ، برنامه Angular کامل را در پشت آن بارگیری می کنید. کاربر عملکرد تقریباً فوری را از صفحه فرود درک می کند و تجربه تعاملی کاملی را بعد از بارگذاری کامل برنامه دریافت می کند.
SSR ها و استفاده از آن ها با استفاده از استانداردهای جهانی
یک سرور وب جهانی به درخواست های صفحه برنامه با HTML استاتیک ارائه شده توسط موتور قالب جهانی پاسخ می دهد. سرور درخواست های HTTP از مشتریان (معمولاً مرورگرها) را دریافت و پاسخ می دهد ، و دارایی های استاتیک مانند اسکریپت ها ، CSS و تصاویر را نیز ارائه می دهد. این ممکن است به درخواست های داده ، مستقیم یا به عنوان پراکسی به یک سرور داده جداگانه پاسخ دهد.
رنامه های جهانی از پکیج Angular platform-server (برخلاف مرورگر پلتفرم) استفاده می کنند ، که پیاده سازی سرور DOM ، XMLHttpRequest و سایر ویژگی های سطح پایین را فراهم می کند که به مرورگر متکی نیستند. سرور (Node.js Express در مثال این راهنما) درخواست های مشتری برای صفحات برنامه را به NgUniversal ngExpressEngine منتقل می کند. در زیر کاپوت ، این عملکرد را به عنوان renderModule () جهانی فراهم می کند ، در حالی که حافظه پنهانی و دیگر ابزارهای مفید را ارائه می دهد.
تابع renderModule () به عنوان ورودی های یک صفحه HTML قالب (معمولاً index.html) ، یک ماژول زاویه ای حاوی مؤلفه ها و مسیری را تعیین می کند که کدام مؤلفه ها را نشان می دهد. مسیر از درخواست مشتری به سرور برمی گردد. هر درخواست در نمای مناسب برای مسیر درخواستی نتیجه می گیرد. تابع renderModule () نمای را در برچسب <app> از الگو ارائه می دهد، و یک صفحه HTML به پایان رسیده را برای مشتری ایجاد می کند. سرانجام ، سرور صفحه ارائه شده را به مشتری باز می گرداند.
راهنمای جامع و کامل ارائه سمت سرور یا SSR با استفاده از Angular Universal
راهنمایی که در ادامه آن را مطالعه می کنید به صورت کامل در رابطه با این فناوری در رابطه با برنامه هایی که از Angular استفاده می کنند، توضیح می دهد. به صورت کلی یک برنامه Angular معمولی در مرورگر اجرا می شود و در پاسخ به واکنش های کاربر، صفحات DOM را ارائه می کند.
در واقع Angular Universal بر روی سرور اجرا می شود و صفحات برنامه استاتیک را به خوبی ایجاد می کند. این صفحات بعد از ایجاد بر روی مشتری بوت می شوند. همین موضوع باعث می شود که برنامه با سرعت و دقت بیشتری ارائه شود و به کاربران این فرصت را می دهد که قبل از این که تعاملی صورت بگیرد، طرح برنامه را قادر باشند به خوبی مشاهده کنند. شما می توانید بعد از خواندن و مطالعه دقیق این محتوا و بررسی راهکارهای آن، یک برنامه سمت سرور به خوبی تهیه کنید. در ادامه با من همراه باشید.
راهنما و آموزش جهانی استفاده از SSR بوسیله انگولار
این راهنما بر اساس اصول و راهنمایی جامع و کامل تهیه شده است و شما می توانید مطمئن باشید که تمامی استانداردهای به کار رفته در این آموزش کاملا با استانداردهای جهانی در این زمینه همخوانی دارد. شما می توانید کدهای ادامه را با استفاده از کامپایلر AOT به خوبی اجرا کنید. بر اساس استانداردهای جهانی صفحات HTML و سرور وب Node.js باید بر اساس خواست مشتری تنظیم شود.
اولین قدم برای ایجاد ماژول برنامه سمت سرور، لازم است که یک برنامه سمت سرور با استفاده از کد CLI تایپ کنید. برای این کار کد زیر را به یاد داشته باشید:
ng add @nguniversal/express-engine
این کد در واقع دستور ساخت پوشه زیر را اجرا می کند:
.server.module.ts.ts.json
| صفحه وب برنامه | index.html | ||||
| bootstrapper برای برنامه مشتری | main.ts | ||||
| bootstrapper برای برنامه سرور | main.server.ts | ||||
| سبک های برنامه | style.css | ||||
| کد برنامه | app/ … | ||||
| ماژول برنامه سمت سرورماژول برنامه سمت سرور | app | برای بیان سمت سرور | server | پیکربندی سبک راه حل TypeScript | tsconfig |
| پیکربندی پایه TypeScript | tsconfig.base.json | ||||
| تنظیمات برنامه مرورگر TypeScript | tsconfig.app.json | ||||
| تنظیمات برنامه سرور TypeScript | tsconfig.server.json | ||||
| تنظیمات تست TypeScript | tsconfig.spec.json |
چگونه از این موارد استفاده کنیم؟ (راهنمای جهانی و استاندارد استفاده از SSR با کمک انگولار)
برای شروع استفاده از برنامه با استفاده از استانداردهای موجود بر روی سیستم محلی خود، دستور زیر را وارد کنید:
npm run dev:ssr
اولین قدم این است که مرورگر خود را باز کنید و بر روی صفحه نوار آدرس عبارت http://localhost:4200/ را وارد کنید. با این کار شما وارد یک صفحه داشبود به اسم Tour of heroes می شوید. با منی جستجو در این صفحه می توانید عبارت routerLinks را مشاهده کنید.
شما می توانید از صفحه داشبورد به صفحه Heroes برگردید. برای نمایش صفحه جزئیات می توانید بر روی صفحه داشبورد Heroes به راحتی کلیک کنید. برای این که قادر باشید، سرعت را به طرز چشمگیری افزایش دهید، لازم است که دستورالعمل زیر را دنبال کنید: (به همین راحتی)
- کلیک کردن بر روی گزینه hero بر روی صفحه heroes pages
- در نظر داشته باشید که شما قادر نیستید یک hero بوجود آورید و یا یکی دیگر را حذف کنید
- کادر جستجو در صفحه داشبورد معمولا نادیده گرفته می شود
- دکمه های برگشت و ذخیره در صفحه جزئیات احتمالا کار نمی کند
جالب است بدانید که رویدادهای کاربر به غیر از کلیک های routerlinlk پشتیبانی نمی شود. شما برای این کار باید منتظر باشید تا برنامه سمت مشتری کاملا راه اندازی و اجرا شود یا با استفاده از کتابخانه هایی مانند preboot کاری کنید که این رویدادها بافر شوند. شما با استفاده از این کتابخانه و یا دیگر کتابخانه های این زمینه، می توانید اسکریپت های سمت مشتری را دوباره پخش کنید.
انتقال از برنامه ارائه دهنده سرور به برنامه مشتری به سرعت در یک دستگاه توسعه اتفاق می افتد، اما مسئله مهمی در اینجا وجود دارد. شما باید این برنامه و سناریوی خود را در دنیای واقعی آزمایش کنید تا بهترین نتیجه را بگیرید. برای این که دیدن واضح تری در یک شبکه کندتر را بتوانید شبیه سازی کنید، باید مراحل زیر را بگذرانید:
- ابزارهای Dev Dev Chrome را باز کرده و به تب Network بروید.کشویی Network Throttling را در سمت راست و نوار منو پیدا کنید.یکی از سرعتهای “3G” را امتحان کنید.
- در این جا برنامه سمت سرور یا SSR احتمالا به سرعت راه اندازی می شود و شما لازم است که در طی چند ثانیه آن را راه اندازی کنید.
- کارکردن حول و حوش API های مرورگر
از آنجا که به صورت کلی یک برنامه جهانی در مرورگر قابل اجرا نیست، ممکن است برخی از API ها و قابلیت های مرورگر در سرور از دست نرود. برای این که بهتر متوجه شوید، بگذارید که یک مثال برای شما در این زمینه بزنم. برنامه های سمت سرور نمی توانند، مرورگر مانند پنجره، سند و حرکت ها یا مکان را مورد مرجع قرار دهند.
آیا باید از server side rendering استفاده کنید؟
اگر شما هم گیج شده اید که حالا باید از این موضوع استفاده کنید یا نه، یک سوال ساده از خود بپرسید! آیا به سئو و بهینه سازی سایت خود نیاز دارید؟ آیا دوست دارید که افزایش ورودی سایت از موتورهای جستجو داشته باشید؟ اگر جواب شما بله است، بله 100 درصد شما به این موضوع نیاز خواهید داشت!
اگر می خواهید که متوجه این موضوع شوید، می خواهم که یک مثال در این زمینه بزنم! اگر بلد هستید که با ری اکت، کار کنید می توانید یک برنامه بسیار ساده ری اکت را اجرا و به آدرس و پورت مورد نظر بروید و بر روی View Page Source کلیک کنید! در این زمینه متوجه می شوید که محتوای شما در داخل یک تگ div اجرا می شود که به صورت زیر است:
<div id=“root”></div>
این موضوع در واقع همان چیزی است که یک موتور جستجو مانند بینگ و گوگل آن را مشاهده می کند! در این زمینه باید بدانید که گوگل برای فهم محتوای شما و درک آن به این موضوع نیاز دارد!
سخن آخر: چگونه از SSR استفاده کنیم؟
یکی از مسائل مهمی که پیش میاید، این است که چگونه از این موضوع استفاده کنیم؟ معمولا افرادی که به دنبال server side rendering هستند جزو آن دسته از افراد اند که آشنایی کامل با Create React App دارند. شما برای این کار می توانید از معادل های SSR استفاده کنید و به راحتی قادر باشید که این کار را بکنید.
در این زمینه اگر نیاز به یک متخصص سئو و یا سئو کار حرفه ای دارید، می توانید با من از طریق صفحه تماس با من تماس، ارتباط برقرار کنید! همچنین قادر هستید که در بخش نظرات، تجربیات، سوالات و سخن های خود را با من و دیگر افرادی که این محتوا را مطالعه می کنند به آسانی به اشتراک بگذارید. این کار باعث می شود که من بتوانم به شما کمک کنم!


3 پاسخ
حداقل یک مطالعه میکردی.
برداشتی همرو یکجا کپی کردی…
محتوای خوب بود، ول یکم نقص داره
بهتره کامل بشه
با سلام
ممنون از اظهار نظر شما
لطفا موارد نقص و برای ما بیان کنید تا کامل بشه