گوگل شرکتی است که همیشه با تغییرات رفتاری انسانیها همسو شده است و خود را با تغییرات وفق داده است! نمونهی این کار را میتوان در ایجاد و طراحی الگوریتم موبایل فرندلی Mobile First Index دانست.
الگوریتم موبایل فرندلی mobile-friendly گوگل نشان میدهد که کاربران ترجیح میدهند برای گذشت و گذار در اینترنت و استفاده از موتور جستجو گوگل از موبایل خود بجای مانیتورها و صفحه نمایشهای غول پیکر استفاده کنند. در واقع این الگوریتم موبایل فرندلی نتیجه تغییر سلیقه ما انسان هاست!
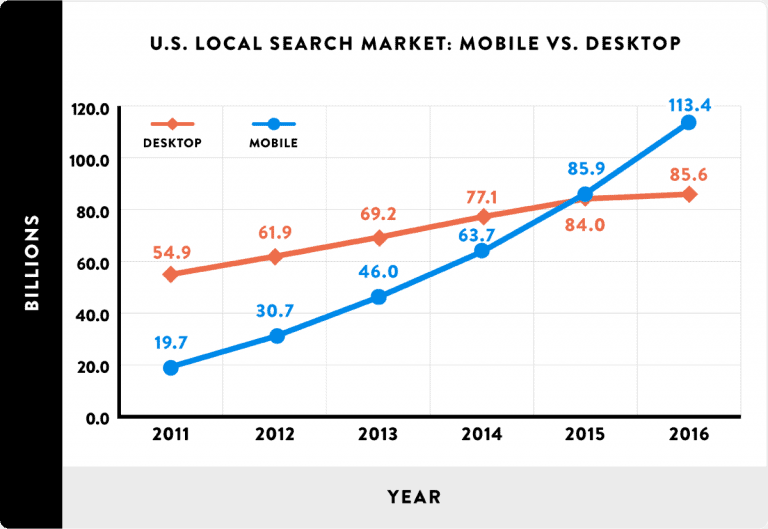
در میانه های سال 2015 نمودار سرچ در دیوایس های دسکتاپ و موبایل همدیگر را قطع کردند، همین پیشی گرفتن سرچ بر اساس دیوایس های کوپک و موبایلی دلیلی شد که گوگل اساس رتبه دهی به سایت ها از سال 2018 از Desktop به Mobile تغییر داد. تصویر زیر گویای همه چیز است.
طبق آمارهای گوگل در سال 2016 بیش از 55 درصد از جستجوهای انجام گرفته از طریق موبایل بوده است، به صورتی که این درصد در سالهای اخیر افزایش رشد تا حتی 85 درصد را هم داشته است. این موضوع نشان میدهد که دیگر جولان سایتهایی غیر واکنش گرا نیست و تنها سایتهایی میتوانند در جنگ سئو موفق شده باشند که طراحی صحیحی برای کاربران موبایل داشته باشند.
الگوریتم موبایل فرندلی Mobile First Index به زبان ساده
در گذشته ی نه چندان دور که ما انسان ها تنها از کامپیوترها و لپ تاپ ها برای این کار استفاده می کردیم، گوگل در کنار معیارهای مختلفی که برای رتبه بندی در نظر گرفته بود، نحوه نمایش سایت شما به کاربران دستکتاپ هم بررسی میگرد، اما با وارد شدن موبایلهای هوشمند به عرصه و محبوبیت آنها در نتیجه شاهد بوجود آمدن الگوریتم موبایل فرندلی شدیم که کاربران موبایل و نحوه نمایش به آنها را در اولویت قرار میدهد. در واقع Mobile First Index همان الگوریتمی است که درباره آن صحبت میکنیم.
الگوریتم موبایل فرندلی به این معنی است که Google عمدتا از نسخه موبایل محتوا برای فهرست بندی و رتبه بندی صفحه استفاده می کند. از لحاظ تاریخی گوگل برای ارزیابی ارتباط صفحه با درخواست کاربر از نسخه دسک تاپ محتوای یک صفحه استفاده می کرد.
اکثر کاربران از اسمارت فون ها و دستگاه های هوشمند قابل حمل مانند موبایل و تبلت به جست وجوی گوگل دسترسی پیدا می کنند. Googlebot در درجه اول صفحات را با موبایل خزش و ایندکس می کند.
گوگل رسما از یکم ژوییه 2019 الگوریتم mobile-first indexing برای همه وب سایت ها فعال نموده است. و این را در گوگل سرچ کنسول به اطلاع مدیران سایت می رساند.
چگونه خودمان را برای الگوریتم موبایل Google آماده کنیم؟
برای اطمینان از اینکه کاربران شما بهترین تجربه را در قبال سایت شما دارند، روشهای شرح داده شده در این مقاله را دنبال کنید.
- اطمینان حاصل کنید که Googlebot می تواند به محتوای شما دسترسی پیدا کرده و آن را رندرینگ بکند.
- متا تگ های استفاده شده در قالب تلفن همراه و دسک تاپ یکسان باشد.
- اطمینان حاصل کنید که meta robots tag مورد استفاده در صفحه نو ایندکس یا نو فالوو نباشد. در صورت نوایندکس بودن متا ربوت صفحه Googlebot نمی تواند محتوای صفحه را بفهمد.
- برای محتوای اصلی سایت از lazy-load استفاده نکنید.
- اطمینان حاصل کنید که URL را با دستورالعمل disallow مسدود نمی کنید.
- اطمینان حاصل کنید که محتوای نمایش داده شده در نسخه دسک تاپ و موبایل سایت یکسان است.
اگر محتوای سایت موبایل شما کمتر از سایت دسک تاپ شماست، به روزرسانی سایت موبایل خود را در اولویت قرار دهید تا محتوای اصلی آن معادل سایت دسکتاپ شما باشد. یادتان نرود که رنک دهی به سایت شما بر اساس نسخه موبایل انجام می شود. - در ورژن موبایل از همان عناوین و تگ های هدینگ واضح و معنی دار که در نسخه دسک تاپ استفاده می کنید، استفاده کنید.
- اگر از استراکچر دیتا در سایت خود بهره می برید، مطمئن شوید که در هر دو نسخه سایت شما وجود دارد.
- از تصاویر خیلی کوچک یا وضوح پایین در سایت تلفن همراه استفاده نکنید.
- از تصاویر و ویدیوهای با فرمت های ناشناس برای گوگل در سایت استفاده نکنید.
- از URL های تصویری و ویدویی یکسان در هر دو نسخه سایت خود استفاده کنید.
- محتوای سایدبار و فوتر خود را جدی بگیرید.
تشخیص موبایل فریندلی بود سایت به چه صورت است؟
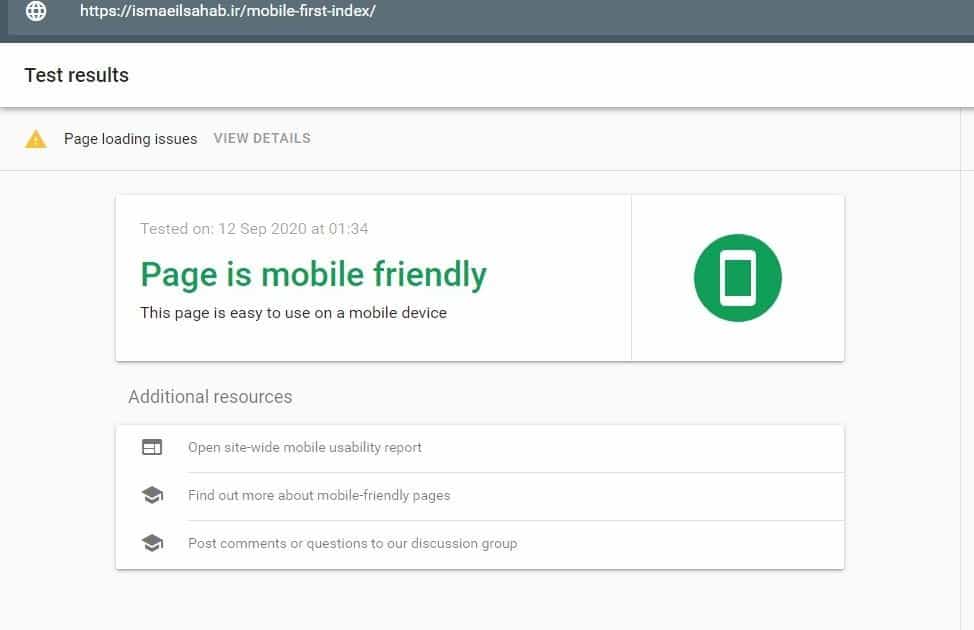
برای اینکه اطمینان حاصل کنید که نسخه سایت شما موبایل فریندلی هست از ابزار Google mobile-friendly tool استفاده نمایید. و حتما راهنمای گوگل برای سایت های موبایلی را مطالعه کنید.
به طور مثال موبایل فریندلی بودن همین صفحه به صورت زیر است.
چرا یک سایت مطابق با الگوریتم موبایل فرندلی داشته باشیم؟
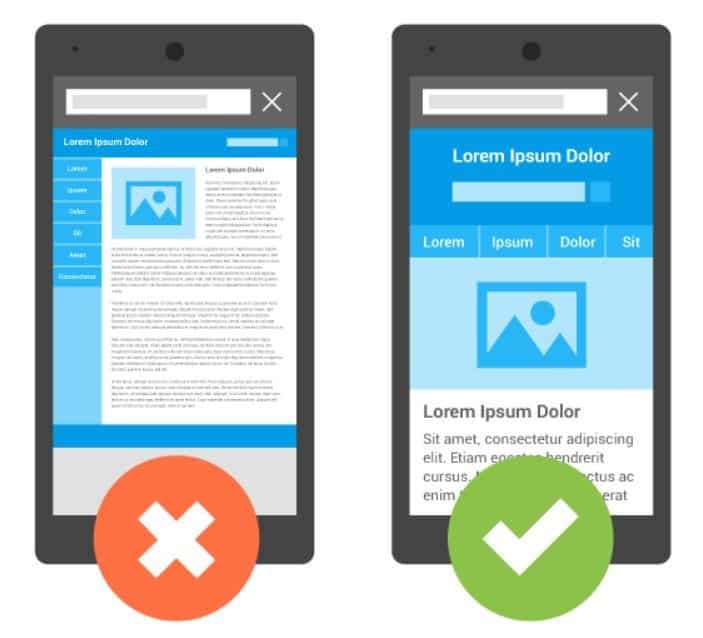
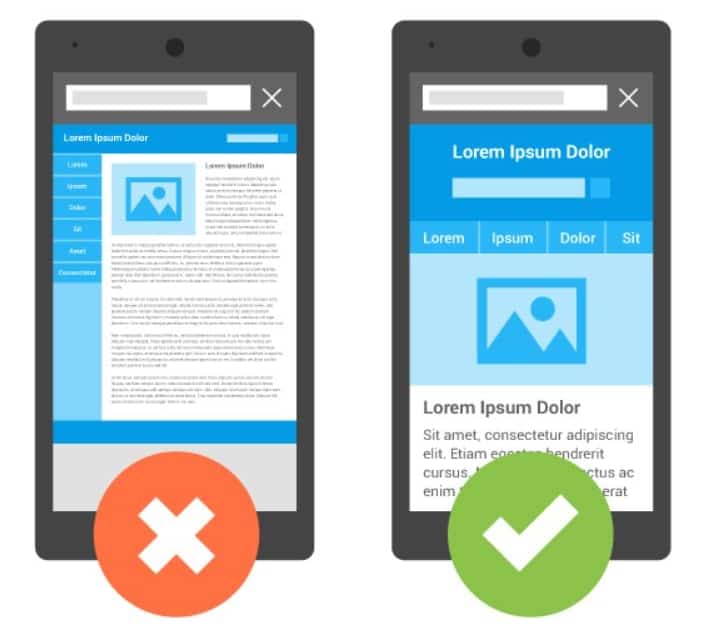
اگر سایت موبایل فریندلی نباشد، مشاهده و استفاده از آن در دستگاه تلفن همراه دشوار خواهد بود. و کاربر برای خواندن مطالب نیاز به بزرگنمایی دارد.
کاربران این تجربه ناامیدکننده را پیدا می کنند و احتمالاً سایت را رها می کنند.
اما در نسخه رسپانسیو و موبایل فریندلی سایت، مطالب به سهولت قابل خواندن و بلافاصله قابل استفاده است.
در ایالات متحده آمریکا، 94٪ از افراد دارای تلفن های هوشمند اطلاعات محلی را در تلفن های خود جستجو می کنند.
جالب اینجاست که 77٪ از جستجوهای تلفن همراه در خانه یا محل کار انجام می شود، مکانهایی که احتمالاً رایانه های رومیزی در آنها حضور دارند.نسخه موبایل برای کسب وکار آنلاین شما حیاتی است، خواه در مورد تیم ورزشی مورد علاقه خود وبلاگ نویسی کنید، یا در وب سایت فروشگاهی خود کار کنید و به مشتریان محصولات خود را بفروشید.
اطمینان حاصل کنید که بازدیدکنندگان و کاربران هنگام بازدید با دستگاه های تلفن همراه خود می توانند تجربه خوبی در سایت شما داشته باشند.
گوگل بر اساس آمارها و نتایج مشخص کرد که رضایت بیشتر کاربران به واسطه این است که با استفاده از موبایل خود اقدام به جستجو و پیدا کردن نتیجههای دلخواه خود بکنند! این موضوع باعث شد که بها دادن گوگل به این دست از کاربران بیشتر شود، به صورتی که در نهایت شاهد این هستیم که الگوریتم موبایل فرندلی یا Mobile First Index توسط گوگل معرفی شد که در آن به وضوح از اهمیت دادن به این دست از کاربران گزارش میداد.
الگوریتم موبایل فرندلی گوگل و رفتار متفاوت در قبال انواع سایت ها
فرقی نمیکند که از قبل سایت داشتید و یا تصمیم گرفتید که به تازگی برای خود سایتی بزنید و محصولات خود را در آن بفروشید، در هر صورت این الگوریتم موبایل فرندلی تاثیر زیادی بر روی شما خواهد گذاشت! به صورت کلی ما میتوانیم سایتها را در برابر این الگوریتم موبایل فرندلی گوگل به 4 دسته اصلی تقسیم بندی کنیم که عبارت اند از:
-
سایت هایی که دارای نمایش یکسان در نسخه موبایل و دسکتاپ هستند
برخی از سایتها در این دسته قرار میگیرند چرا که نمایش نسخه موبایل آنها دقیقا مانند نسخه دستکاپ آنهاست! ریپاسیو نبودن این سایتها در زمینه بهینه سازی سایت یک نمرهی منفی و بد تلقی میشود! البته ممکن است سایتی اینگونه باشد، اما از جایگاههای خوبی در گوگل برخوردار باشد مانند سایت ورزش 3
-
سایتهای ریسپانسیو (Responsive) یا واکنش گرا
اگر سایت شما ریسپانسیو است، این الگوریتم موبایل فرندلی گوگل به ضرر شما کار نمیکند و ممکن است به خاطر همین ویژگی جایگاه بهتری هم پیدا کنید. محتوای سایت در سایتهای واکنش گرا در دو نسخه دسکتاپ و موبایل یکسان است و تنها تفاوتهای جزئی در این زمینه دارند که نمایش آنها متناسب با صفحه موبایل است!
یک نکته مهمی که شاید نادیده گرفته شود، این است که اگر حتی سایت شما ریسپانسیو باشد، اما محتوای آن در دو نسخه نمایشی آن متفاوت باشد یعنی بخشی از محتوا بر فرض روی نسخه موبایل نمایش به دلیل وجود کدهای CSS نمایش داده نشود، ممکن است که جایگاه شما دچار تغییراتی در گوگل بشود.
برای این که بهتر متوجه این موضوع شوید، بگذارید مثالی برای شما بزنم. فرض کنید که از طریق کلیدواژه الگوریتمهای گوگل از طریق دستکتاپ وارد سایت من شدید و محتواها را مطالعه کردید، اما اگر همین کلیدواژه را در نسخه موبایل جستجو کنید، متوجه میشوید که من جایگاه و رتبه قبلی خود را ندارم چرا که بعضی از قسمتها به دلیل واکنش گرایی حذف شدهاند!
-
سایت هایی که دارای قالب موبایل و دسکتاپ جدا هستند
دسته سومی که در برابر این الگوریتم موبایل فرندلی یعنی Mobile First Index قرار میگیرند، سایتهایی هستند که طراحی و در واقع نسخه مجزایی برای کابران موبایل و دستکتاپ دارند که شاید معروف ترین آن ها فیسبوک (Facebook) باشد. اگر با مویایل آدرس Facebook.com را در مرورگر بنویسید، متوجه می شوید که وارد لینک m.facebook.com می شوید، البته به شرطی که فیلترشکن شما روشن باشد.
در این شیوه گوگل به این موارد می پردازد که کدام محتوا برای کاربر ارزشمند است! در واقع گوگل با زیر ذره بین قرار دادن این موارد تشخیص می دهد که کدام مورد برای کاربر جذاب تر است؟
-
سایت هایی که از داینامیک سروینگ استفاده می کنند.
آخرین گروه سایت ها که در برابر موبایل ها قرار می گیرند، داینامیک سروینگ هستند به آن معنا که یک URL با دو کد مختلف HTML و دو ویو متفاوت به نمایش گذاشته می ود! قبل از بوجود آمدن الگوریتم موبایل فرندلی یعنی Mobile First Index شاهد این بودیم که چگونه این سایت ها رتبه های خوبی داشتند چرا که هم ویو سایت و هم ویو موبایل مورد بررسی قرار می گرفت، اما در این الگوریتم تنها به ویو موبایل توجه می شود و اولویت بالاتری دارد!
در نگاه اول شاهد این موضوع هستیم که اکثر افراد به اشتباه تصور می کنند که اگر اقدام به طراحی یک صفحه با آدرس مجزا برای موبایل بکنند، بهتر است، اما طبق گزارشات گوگل بهتر است که ریسپانسیو کردن و یا واکنش گرا سایت را در اولویت قرار دهیم. داشتن نسخه مجزا باری موبایل یا همان موبایل ورژن (Mobile Version) در اولویت بعدی قرار دارد!
البته استفاده از داینامیک سروینگ یا Dynamic Serving میتواند در همان درجه اولویت و اهمیت با موبایل ورژن قرار بگیرد یعنی در اولویت دوم باشد.
سخن آخر در مورد الگوریتم موبایل فرندلی Mobile First Index
فرقی نمی کند که چه کسب و کاری داشته باشید، توجه به اصول سئو و بهینه سازی سایت در نهایت می توند شما را ثروتمند و موفق کند! فقط کافی است که آن ها را بشناسید و یا از یک مشاور سئو حرفه ای کمک بخواهید که با استفاده از استراتژی های گوگل شما را به صفحه یک برساند. همچنین شما می توانید از خدمات سئو برای رسیدن به خواسته های خود و یا حتی صفحه اول گوگل استفاده کنید.
من توصیه می کنم بجای استفاده از ترفندهای کلاه سیاه سئو و مورادی که ممکن است به صورت موقتی به شما کمک کنند، حتما توجه داشته باشید که چگونه باید به استفاده از اصول صحیحی که خود گوگل آن ها را معرفی کرده است و در راستای احترام گذاشتن به تولید محتوای کاربردی و جذاب است، استفاده کنید. اگر در رابطه با استفاده از این الگوریتم موبایل فرندلی یعنی Mobile First Index نظر، تجربه و یا سوالی دارید، می توانید در بخش نظرات از من بپرسید تا در سریع ترین زمان ممکن جواب آن را به شما بدهم!