کد اسکیما مارک آپ Schema Markup چیست؟

کد اسکیما مارک آپ Schema Markup قطعه کدی است که به موتورهای جستجو کمک می کند تا محتوای شما را درک کرده و آن را در نتایج جستجو بهتر نشان دهد.
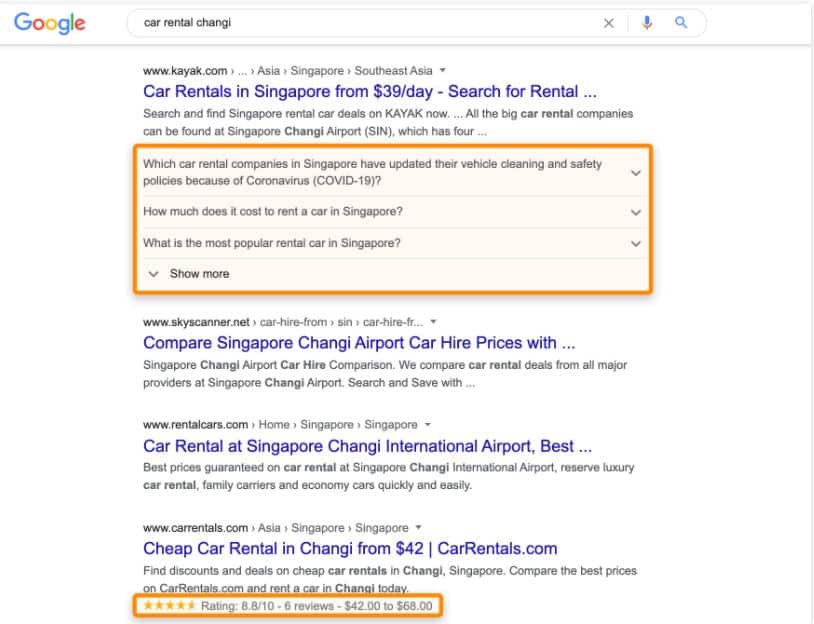
احتمالاً قبلاً با محتوای مشخص شده به صورت ریچ اسنیپت ها مواجه شده اید:
اما نشانه گذاری کد اسکیما می تواند کارهای دیگری انجام دهد و از راه های دیگر به سئو شما کمک کند.
چرا کدهای نشانه گذاری اسکیما مهم هستند؟
نشانه گذاری کد اسکیما، ریچ اسنیپت ها را پشتیبانی می کند، که اغلب دارای نرخ کلیک بالاتر از نتایج جستجوی “عادی” هستند. این به معنای بازدید بیشتر از سایت شما است.
با این حال، عملکرد اصلی اسکیما کمک به موتورهای جستجو برای درک بهتر محتوای شما است.
شما با مراجعه به سایت schema.org، می توانید کد های اسکیمای مورد نظرتان را پیدا کنید. فروم و جامعه پشت این اسکیما، یک سال قبل از پایگاه دانش گوگل ایجاد شد. یکی از منابع اصلی این داده ها، کدهای نشانه گذاری اسکیما است.
ارائه اطلاعات آسان برای خواندن و اتصال نقاط مربوط به شما، شرکت، محصولات و محتوای شما به نفع همه افراد و کاربران درگیر است:
- Google خیلی بهتر از متن ساده آن را درک می کند.
- کاربران نتایج جستجوی مرتبط تری را بدست می آورند.
- دارندگان وب سایت ریچ اسنیپت را دریافت می کنند و می توانند در پایگاه دانش گوگل وارد شوند.
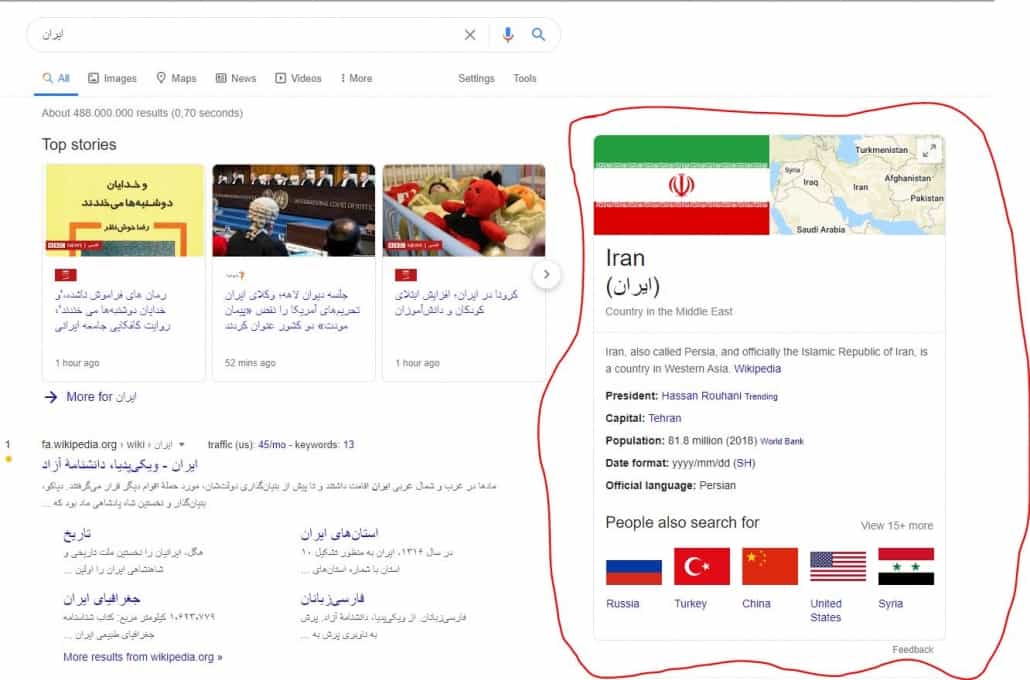
قرارگرفتن در نمودار دانش فرصت های بسیار خوبی برای برندهای تجاری در صفحه نتایج گوگل فراهم می کند.
وقتی افراد یک سرچ ترم یا برند را جستجو می کنند می توانند یک پایگاه دانش دریافت کنند:
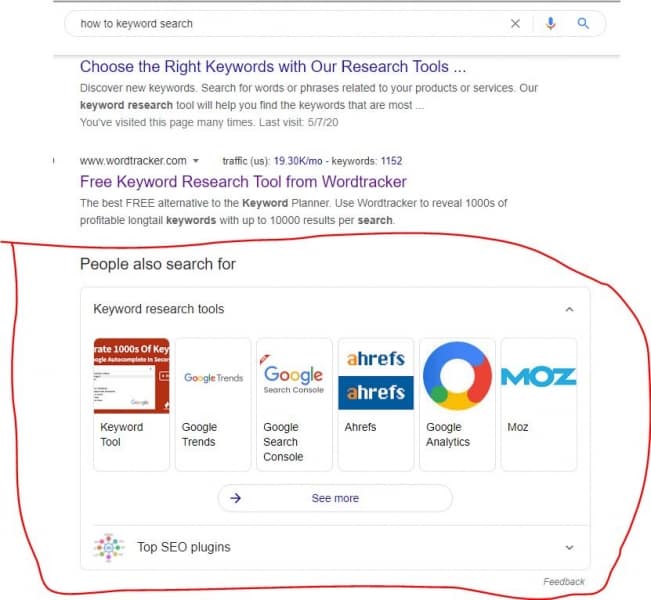
دوم، نام تجاری شما می تواند به عنوان یک راه حل مناسب برای برخی از درخواست های غیر برند یا سرچ ترم های خاص ظاهر شود:
از نگاه بالاتر کد اسکیما بخشی مهم از داده های ساخت یافته است که وب معنایی و جستجو را امکان پذیر می کند. در اصطلاح، به URL ها امکان می دهد معنای واقعی محتوای آنها را به کراول هایی مانند Googlebot منتقل کنند.
چگونه با کدهای اسکیما رفیق شویم؟
اگر از مبتدیان سئو هستید و تازه در این راه قدم گذاشتین، بهتر است فعلاً استفاده از کدهای اسکیما را فراموش کنید. کارهای دیگری برای سئو سایت در پیش رو دارید که بسیار تأثیرگذارتر خواهند بود.
فقط در صورت صحت یکی یا هر دو مورد زیر باید استفاده از کد اسکیما را در دستور کار قرار دهید.
-
- صفحات شما از قبل رتبه خوبی دارند و محتوا برای نتایج ریچ اسنیپت واجد شرایط است.
- در حال حاضر حضور پررنگی در برندینگ دارید که می تواند به ایجاد ساختار شما در گراف دانش کمک کند.
چگونه شروع به کار با کدهای اسکیما بکنیم؟
با سایت schema.org آشنا شوید. این سایت معتبر نقطه مرجع شما در استفاده از کد اسکیما مارک آپ ها است. اگر تازه وارد هستید، ممکن است کمی گیج کننده و طاقت فرسا باشد، بنابراین اجازه دهید نحوه کار آن را ساده کنم.
طرح شامل یک سیستم سلسله مراتبی است. در بالا ، انواع دارید و هر نوع مجموعه ای از خصوصیات تعریف شده را دارد.
انواع بلوک محتوایی را که علامت گذاری می کنید دسته بندی می کنند. سپس خواص آن مطالب را توصیف می کند.
به عنوان مثال، در اینجا برخی از نشانه های بسیار ساده در مورد شخص یا نویسنده با نام “Michal Pecánek” آورده شده است که در صفحه نویسنده جای می گیرد:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Michal Pecánek",
"url": "https://ahrefs.com/blog/author/michal-pecanek/",
"image": "https://ahrefs.com/blog/wp-content/themes/Ahrefs-4/images/authors/MichalPecanek.jpg",
"sameAs": [
"https://twitter.com/michalpecanek",
"https://www.linkedin.com/in/michalpecanek/",
],
"jobTitle": "Content Marketer",
"worksFor": {
"@type": "Organization",
"name": "Ahrefs"
}
}
</script>
با این کار می توانید اطلاعات موجود در صفحه نویسنده را در قالب کد بالا به Google برسانید.
کدهایی را انتخاب کنید که بیشترین تأثیر را داشته باشد؟
نگران نباشید، نیازی به بررسی صدها نمونه نیست. فقط خواستیم شما با وب سایت schema.org آشنا شوید.
همانطور که قبلاً بحث کردیم، ریچ اسنیپت ها در کمترین زمان بیشترین تأثیر را دارند، اما فقط در صورتی که محتوایی را در صفحه اول رتبه بندی کنید. علاوه بر این، فقط چند نوع طرح و ویژگی می تواند به شما کمک کند تا ریچ اسنیپت ها را به دست آورید.
گوگل اینها را لیست می کند و اسناد لازم را ارائه می دهد، اما ممکن است در نهایت هیچ یک را دنبال نکنید.
متداول ترین انواع محتوای ریچ اسنیپت ها شامل موارد زیر است:
از هر یک از این موارد شما ممکن است بنا به صلاح دید خودتان در وب سایت خود استفاده کنید.
قبلاً اسکیمای Person یا Author را به شما نشان دادیم، بنابراین بیایید اکنون تمرکز خود را به سازمان تغییر دهیم. این طرح سازمان AHREFS است:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Ahrefs",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"url": "https://ahrefs.com",
"logo": "https://cdn.ahrefs.com/images/logo/logo_180x80.jpg",
"email": "support@ahrefs.com",
"address": {
"@type": "PostalAddress",
"addressCountry": "SG",
"postalCode": "048581",
"streetAddress": "16 Raffles Quay"
},
"founder": {
"@type": "Person",
"name": "Dmitry Gerasimenko",
"gender": "Male",
"jobTitle": "CEO",
"image": "https://cdn.ahrefs.com/images/team/dmitry-g.jpg",
"sameAs": [
"https://twitter.com/botsbreeder",
"https://www.linkedin.com/in/dmitrygerasimenko/"
]
},
"foundingDate": "2010-07-15",
"sameAs" : [
"https://www.crunchbase.com/organization/ahrefs",
"https://www.facebook.com/Ahrefs",
"https://www.linkedin.com/company/ahrefs",
"https://twitter.com/ahrefs",
"https://www.youtube.com/channel/UCWquNQV8Y0_defMKnGKrFOQ"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@ahrefs.com",
"url": "https://ahrefs.com"
}
]
}
</script>
کد سازمان یا Organization کمی طولانی است اما کاملاً اساسی و کاربردی است. دو چیز وجود دارد که باید بر آنها تأکید کرد.
اول، ویژگی “sameAs” به URL هایی حاوی یک موجودیت واحد اشاره دارد. این یکی از مهمترین ویژگی ها برای کمک به ایجاد ارتباطات در گراف دانش است. اکیداً توصیه می کنیم که مشخصات شبکه های اجتماعی و شرکتی خود را لینک دهید. گوگل با استفاده از داده های اکانت های شبکه های اجتماعی گراف دانش را تهیه می کند. اگر شرکت شما عمومی است، ارزش لینک شدن به پروفایل ها در لینکدین، اینستاگرام، توییتر، پینترست، ترلو، ردیت، تامبلر و سایر وب سایت های برجسته را دارد.
دوم، اطمینان حاصل کنید که اطلاعات مربوط به داده های شما در وب سازگار ، یکپارچه و صحیح است. عدم توجه به این امر می تواند منجر به ذخیره اطلاعات نادرست شما توسط گوگل شود و ورود به آن در گراف دانش را با مشکل مواجه کند. بنابراین اطمینان حاصل کنید که اصول اولیه را قبل از پیاده سازی با کد اسکیما، صحیح انجام دهید.
چگونه کدهای اسکیما مارک آپ را پیاده سازی کنیم؟
بسیاری از متخصصان سئو پیاده سازی نشانه گذاری های اسکیما در هر وب سایتی را دلهره آور می دانند زیرا بسیار حساس است، اما نیازی به ترس نیست، درک کردن اصول اولیه آن نسبتاً آسان است.
بیایید نحوه پیاده سازی اسکیما مارک آپ را در سایت بررسی کنیم:
1. کد اسکیما را ایجاد کنید.
نوشتن نشانه گذاری اسکیما به طور کامل توسط خود شما امکان پذیر است ، اما اغلب، نیازی به آن نیست. اگر از وردپرس استفاده می کنید، افزونه های زیادی وجود دارد که زندگی را آسان می کنند.
در غیر این صورت، سایت های تولید کننده های اسکیما بی شماری وجود دارد.
از سایت Merkle و افزونه Schema Builder می توانید برای تولید انواع کدهای اسکیما مارک آپ استفاده نمایید.
به خاطر داشته باشید که این سایت ها معمولاً فقط نشانه گذاری اولیه را پوشش می دهند. برایاستفاده بهینه و بدون خطا باید کد را خود شخص سازی و تنظیم کنید.
همه نمونه کد ها در سایت های معرفی شده از قالب JSON-LD استفاده می کنند، که توسط Google توصیه می شود.
با این حال، شما اغلب با قالب دیگری به نام Microdata روبرو خواهید شد زیرا CMS و پلاگین های آنها اغلب از آن استفاده می کنند.
تنها قالب قابل قبول دیگر RDFa به عنوان پسوند HTML5 است که می توانید در سایت Schema.org به آن دسترسی داشته باشید.
2. کد اسکیما را تست کنید.
اگر از CMS یا افزونه ای استفاده کنید که در آن از طریق رابط کاربری تعامل برقرار می کنید، همیشه باید اسکیمای خود را قبل از انتشار تست کنید.
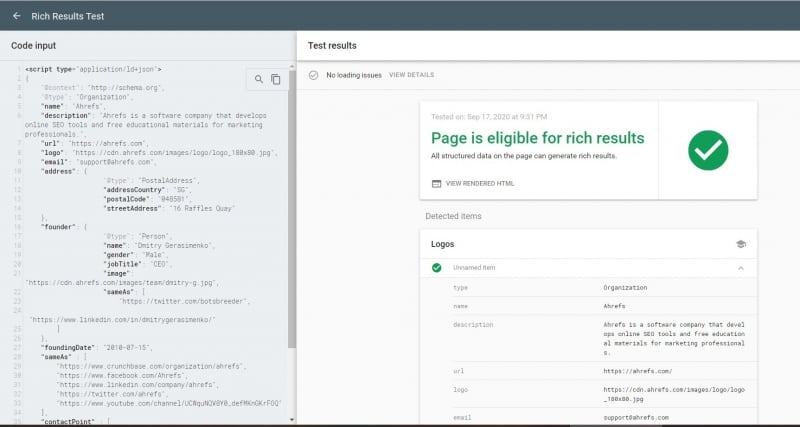
برای این منظور، گوگل یک ابزار تست برای استفاده مدیران وب سایت ها ایجاد کرده است.
سایت جدید ابزار Rich results test tool است. همانطور که از نامش پیداست، روی ریچ اسنیچت ها تمرکز دارد.
اگر یک قطعه کد یا یک صفحه بدون اسکیما را تست کنید صفحه ای مانند زیر برای شما به نمایش داده می شود. این صفحه تست کد سازمان یا Organization که در بالا را نشان میدهد:
3. کد اسکیما را در وب سایت خود قرار دهید.
این مرحله بسته به وب سایت و CMS شما متفاوت خواهد بود. ما در اینجا در مورد JSON-LD به عنوان قالب اسکیمای پیشنهادی صحبت می کنیم.
روش های پیاده سازی اسکیما در صفحات وب:
ما سه روش پیاده سازی اسکیما داریم:
- قرار دادن مستقیم در HTML
- با استفاده از Google Tag Manager
- با استفاده از CMS و پلاگین ها
1. قرار دادن مستقیم اسکیما در HTML
اسکیمای JSON-LD به عنوان اسکریپتی قالب بندی می شود که در تگ <head> یا <body> از HTML شما قرار می گیرد. اگر از برنامه نویسی سر رشته ندارید، با توسعه دهندگان صحبت کنید و از آنها کمک بخواهید. صفحات وب و دسته بندی ها به احتمال زیاد نیاز به طراحی داینامیک خواهند داشت.
2. استفاده از Google Tag Manager
برای مدت طولانی، متخصصان تصور می کردند که استفاده از نشانه گذاری اسکیما از طریق GTM گزینه خوبی نیست زیرا کراول ها و بات های گوگل برای دسترسی به آن نیاز به رندرینگ JavaScript دارد. با این حال، گوگل اخیراً اجرای GTM را به عنوان یکی از گزینه های رسمی تایید شده اضافه کرده است.
این امر برای دیجیتال مارکترها که از کار با GTM راحت هستند، بسیار مفید است.
این یک راه حل عالی برای شرکت هایی است که انجام موارد سئو تکنیکال توسط تیم فنی به درازا می کشد.
3. استفاده از CMSها و پلاگین ها
این متداول ترین روش برای استقرار نشانه گذاری های اسکیما است. اما به دلیل تعداد CMS ها و افزونه های مختلف، می تواند کمی گیج کننده نیز باشد.
هیچ CMS یا افزونه ای وجود ندارد که همه کارها را برای شما انجام دهد.
اگر مایل به پیاده سازی نشانه گذاری اسکیمای پیشرفته هستید، ناگزیر باید گزینه های مطرح شده را به صورت ترکیبی استفاده کنید.
چگونه کدهای اسکیما مارک آپ (Schema Markup) را به وردپرس اضافه کنیم؟
بیایید به چگونگی پیاده سازی انواع مختلف نشانه گذاری اسکیما با استفاده از چند افزونه محبوب سئو وردپرس بپردازیم.
شما فقط باید از یک پلاگین وردپرس در سئو مانند Yoast ، RankMath یا The SEO Framework استفاده کنید.
استفاده از دو یا چند مورد پلاگین تداخل و مشکل ایجاد می کند.
اگر افزونه شما با تمام نیازهای اسکیمای شما مطابقت ندارد، از افزونه اختصاصی اسکیما استفاده کنید.
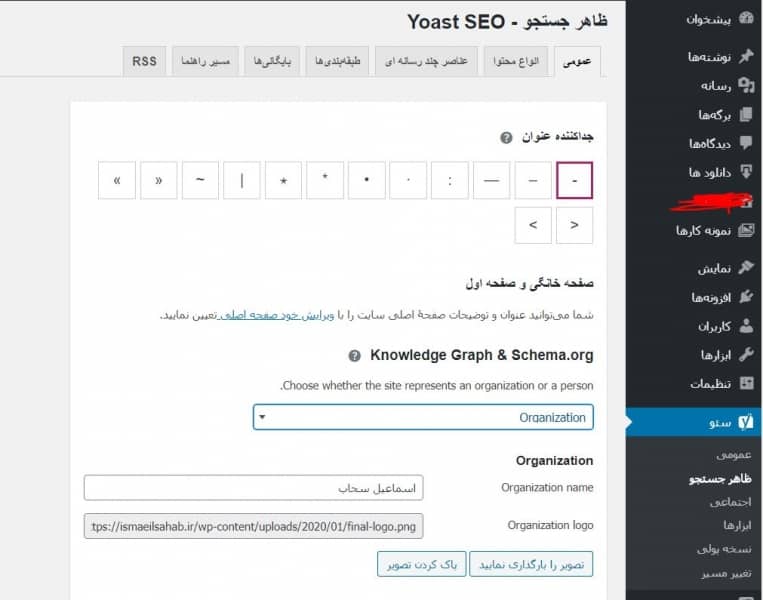
ما نحوه پیاده سازی اسکیمای سازمان را با Yoast آموزش میدهیم:
در مسیر سئو > ظاهر جست و جو > در زیر برگه General، موارد زیر را پر کنید:
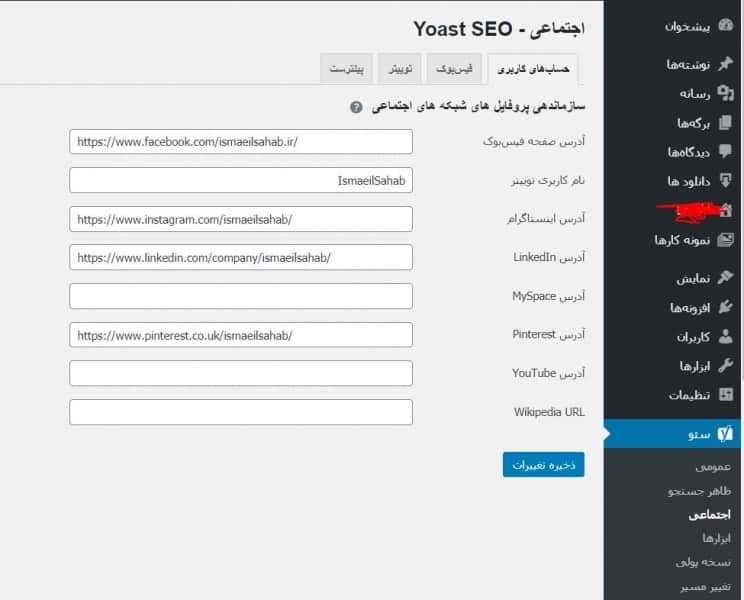
سپس در در مسیر سئو > اجتماعی > حساب های کاربری، لینک پروفایل های اجتماعی و شرکتی خود ارائه دهید:
خودشه. کار شما تمام شد، اکنون سازمان شما به عنوان ناشر مقالات شما در نتایج ظاهر خواهد شد.
چگونه کد اسکیما خود را کنترل کنیم؟
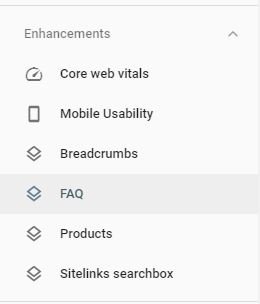
در سرچ کنسول گوگل، همه کدهای نشانه گذاری شناسایی شده را در زیر برگه Enhancements نشان می دهد:
برای دیدن گزارش، بر روی یک نوع کد اسکیمای خاص کلیک کنید.
اگر قبل از پیاده سازی، کد اسکیما را تأیید کردید، در اینجا با مشکلی مواجه نخواهید شد.
همچنین لازم به ذکر است که ویژگی های مورد نیاز برای برخی از انواع کد اسکیما وجود دارد که در صورت عدم وجود ممکن است باعث خطا شود.
اینها اغلب قابل چشم پوشی است، بنابراین زیاد نگران آنها نباشید و اصلاحات را در اولویت قرار دهید.
نشانه گذاری کد اسکیما ترسناک تر از آن چیزی است که در حال حاضر است. اکثر وب سایت ها می توانند به سرعت و به آسانی محتوای خود را با اسکیما قابل درک تر برای گوگل کنند.
افزودن اسکیما مارک آپ به صفحات شما نه تنها به برجسته شدن در سرپ با ریچ اسنیپت ها کمک می کند. و یک کد اسکیمای خوشحال کننده گنجاندن برند شما در گراف دانش است که دارای مزایای بسیار دیگری است.
اگر نیاز به یک مشاور سئو تکنیکال دارید با مهندس اسماعیل سحاب تماس بگیرید.
اگر سوالی یا نظری داشتید، به راحتی در ادامه مطرح کنید. تا در اولین فرصت پاسخ بدهم.













نظر لطف شماست محمد جان
بسیار عالی بود ، مچکرم
انجام وظیفه بود رضا جان